Установка opencart на timeweb. Установка и настройка FTP-клиента
Доброго времени суток, друзья! 🙂
Сегодняшняя статья предназначена для тех, кто решил обзавестись собственным Интернет-магазином на базе OpenCart.
Ранее мы уже рассмотрели ключевые особенности данного движка и прошли каждый этап для OpenCart.
Единственное, что нам теперь осталось для того, чтобы ваш магазин был доступен в Интернете – это , о чём мы сегодня с вами и поговорим.
Мы рассмотрим необходимый комплекс мер для подготовки к этому процессу, способы, которыми можно произвести перенос OpenCart на хостинг, а также типичные ошибки и пути их решения.
Будет интересно! 🙂
Подготовка к установке OpenCart на хостинг
Перед тем, как мы перейдём к практическим советам, я хочу рассказать вам об инструментах, которые будут участвовать в данном руководстве.
- CMS – русифицированный OpenCart0.3.1 (для других версий порядок действий будет аналогичным)
- FTP-клиент – FileZilla2.32 (версия продукта также не принципиальна)
- Хостинг-провайдер – TheHost (т.к. я являюсь его клиентом и у меня есть доступ ко всем инструментам в панели управления и личном кабинете)
Также, перед тем как установить OpenCart на хостинг, нам необходимо будет произвести некоторые настройки в вашем кабинете пользователя на стороне провайдера.
Краткий их список будет выглядеть так:
1. Регистрация доменного имени вашего сайта
Если ваш ресурс только на стадии разработки, можно обойтись без этого пункта.
Для доступа к сайту на хостинге по необходимому вам доменному имени нужно будет дописать в файле C:\WINDOWS\system32\drivers\etc\hosts (если вы, конечно, пользуетесь продукцией Microsoft 🙂) у себя на компьютере следующие строки:
x.x.x.x доменное_имя
Где x.x.x.x – это IP-адрес, по которому будет доступен Ваш сайт (предоставляется хостинг-провайдером после регистрации), а доменное_имя – это доменное имя (адрес) вашего сайта, по которому к нему смогут получить доступ пользователи через Интернет.
Но вы сами должны понимать, что эти действия носят временный характер, и вам всё равно придётся зарегистрировать доменное имя у официальных регистраторов (например, REG) или у своего хостинг-провайдера.
2. Добавление доменного имени сайта
Производится в панели управления вашим аккаунтом на стороне хостинг-провайдера
3. Добавление www-домена
Необходимо, чтобы настроить свой будущий ресурс на удалённом сервере и для автоматического создания каталога, в котором будут храниться файлы сайта
4. Создать базу данных для своего будущего сайта на хостинге
Также хочу сказать, что в рамках данного руководства я буду производить установку на хостинг тестового сайта myopencart.com.ua.
Поэтому, если вы встретите данное доменное имя в инструкциях или на изображениях – знайте, что его нужно будет поменять на имя вашего сайта.
Очевидно, но всё же… 🙂
А мы переходим к подробному рассмотрению двух способов, как установить OpenCart на хостинг.
Установка OpenCart на хостинг – способ первый
Данный способ является «классикой жанра», т.к. применим абсолютно к любому типу сайта, CMS и платформе, и заключается в переносе файлов сайта с локального веб-сервера на хостинг с последующей конфигурацией.
Для того, чтобы перенести OpenCart на хостинг, необходимо создать дамп базы данных сайта на локальном веб-сервере и произвести его импорт в созданную вами ранее БД на хостинге.
Также вам необходимо будет произвести копирование файлов со своего компьютера на удалённый сервер по FTP-соединению.
О том, как можно произвести данные действия, написано в статье о .
После произведённой работы при переходе на ваш сайт вы увидите следующее:
 Чтобы вместо экрана с ошибкой 500 увидеть свой проект, нужно произвести настройку OpenCart на удалённом сервере, к чему мы и переходим.
Чтобы вместо экрана с ошибкой 500 увидеть свой проект, нужно произвести настройку OpenCart на удалённом сервере, к чему мы и переходим.
Настройка OpenCart на хостинге
Настройка OpenCart на удалённом сервере является основным этапом при ее установке.
Заключается он в изменении настроек сайта, которые хранятся в специальном файле конфигурации и содержат данные для соединения с базой данных, значения системных констант, которые используются при вызове файлов сайта и многое другое.
Стоит отметить, что у OpenCart таких конфигурационных файлов два – для клиентской части и админки. Поэтому, чтобы установить Опенкарт на хостинг нужно править оба.
Файл конфигурации клиентской части расположен по пути «доменное_имя_сайта/config.php».
Для кабинета администратора — «доменное_имя_сайта/admin/config.php».
Для удобства переноса их в дальнейшем на хостинг я рекомендую вам создать каталог с названием вашего сайта на хостинге в любой директории на вашем рабочем компьютере, который будет иметь структуру, аналогичную OpenCart:
 Как видите, я создал папку (каталог) с названием моего тестового сайта на хостинге «myopencart.com.ua», в который скопировал файл config.php из корня сайта.
Как видите, я создал папку (каталог) с названием моего тестового сайта на хостинге «myopencart.com.ua», в который скопировал файл config.php из корня сайта.
Также я создал здесь пустую папку и назвал её «admin», в которую скопировал аналогичный файл из аналогичного каталога моего сайта на локальном веб-сервере.
Открываем в любом текстовом редакторе (можно использовать стандартный «Блокнот») config.php, который соответствует витрине магазина (лежит в корне сайта), из созданного нами только что каталога.
Вот, что мы там видим:
 Как видите, блоки настроек OpenCart на хостинге разделены строками с комментариями, дающие подсказку, за что данный фрагмент отвечает.
Как видите, блоки настроек OpenCart на хостинге разделены строками с комментариями, дающие подсказку, за что данный фрагмент отвечает.
Файл у нас с раширением.php, поэтому в нём соблюдается синтаксис данного языка программирования.
Для непосвящённых сделаю небольшое пояснение:
- define(par1, par2) – функция для объявления именованной константы
- par1 – название константы — пишется в кавычках, если вы пишите название константы прямо здесь, или указывается предварительно объявленная строковая переменная в виде $param
- par2 – значение константы — может быть любого типа, но в нашем конкретном случае (OpenCart) мы будем указывать строковые значение, которые также записываются в одинарных или двойных кавычках либо с использованием переменной
Если вы раньше не сталкивались с программированием и не планируете в будущем, не стоит заморачиваться с объявлением переменных – просто меняйте значения в кавычках после запятой (значение константы).
Ах да 🙂 Константа – это величина, которая не будет менять своё значение (если вы вдруг не в курсе).
Теперь вроде всё. Переходим к обзору настроек, хранящихся в файлах конфигурации.
В данном блоке происходит объявление константы, соответствующей адресу вашего сайта (доменному имени) в сети (должно совпадать с зарегистрированным вами доменным именем и папкой ресурса на хостинге).
Данная строка содержит объявление константы, которая будет использоваться при доступе на ваш сайт по протоколу HTTPs в формате «https://ваш_сайт».
Если же вы не обладаете SSL-сертификатом (который необходим для доступа к сайту по данному протоколу), то значение этой константы ничем не будет отличаться от предыдущей строки.
Вам нужно будет заменить часть строки слева от имени вашего сайта включительно на файловую структуру вашего хостинг-провайдера, включая каталог ресурса.
Эту информацию вы можете узнать в технической поддержке хостинг-провайдера или ввести самостоятельно, пользуясь логами сайта, в которых при первом неудачном запуске (когда вы ещё не поменяли файлы конфигураций) пропишутся ошибки доступа к конкретным файлам.
В моём конкретном случае данная строка имела вид ‘/var/www/pashaster/data/www/myopencart.com.ua…’. Всё, что вам нужно – скопировать путь к сайту из файлов лога и вставить его в каждую константу из данного блока.
Для удобства процесса можете использовать команду «Ctrl+H»,которая доступна в большинстве текстовых редакторов, и служит для массовой замены строк.
Каждую константу в отдельности мы рассматривать не будем. Если будет интересно – напишите в комментариях, и я постараюсь подготовить для вас статью с подробным их описанием.
Константы для настройки соединения с базой данных вашего сайта. Обычно в данном списке требуется изменить DB_USERNAME, DB_PASSWORD и DB_DATABASE, которые соответствуют имени пользователя, его паролю для доступа к БД и имени базы соответственно.
Если вы вдруг не владеете данной информацией – обратитесь в тех. поддержку вашего хостинг-провайдера. Иногда требуется изменить DB_PREFIX, если вы по какой-то причине решили использовать вместо стандартного префикса таблиц БД какой-то другой.
Прочие настройки в большинстве случаев изменять не требуется, поэтому детально рассматривать мы их не будем.
Вносим соответствующие изменения, сохраняем файл и открываем файл конфигурации, который мы скопировали в каталог «admin» нашей папки, повторяющей файловую структуру OpenCart.
Что же в нём содержится?
 Как видите, структура данного файла ничем не отличается от конфига витрины магазина за исключением путей к системным каталогам, в которых после доменного имени вашего сайта добавилось ещё «/admin».
Как видите, структура данного файла ничем не отличается от конфига витрины магазина за исключением путей к системным каталогам, в которых после доменного имени вашего сайта добавилось ещё «/admin».
Соответственно, константа HTTP_SERVER будет иметь значение, соответствующее каталогу административной части магазина «доменное_имя_сайта/admin».
У констант в блоке DB будут такие же значения, как и в конфиге витрины магазина (можете просто их скопировать).
Меняете значения констант, сохраняете изменения (также для удобства рекомендуется использовать массовую замену строк) и запускаете FTP-клиент FileZilla для переноса файлов настроек на удалённый сервер.
Данные для FTP-соединения были предоставлены вашим хостинг провайдером при регистрации (возможно повторно их узнать в тех. поддержке). Перед вами появится следующее окно:
 В левой части экрана выбираете созданный нами каталог с файлами конфигурации сайта, а в правой находите папку сайта на удалённом сервере. И производите перетаскивание каталога из правой части экрана в левую, подтверждая замену файлов при их совпадении.
В левой части экрана выбираете созданный нами каталог с файлами конфигурации сайта, а в правой находите папку сайта на удалённом сервере. И производите перетаскивание каталога из правой части экрана в левую, подтверждая замену файлов при их совпадении.
После этого переходим на сайт в веб-браузере и если у вас на сайте был включен режим обслуживания, то мы увидим следующую картину:
 Сайт работает. Замечательно! 🙂
Сайт работает. Замечательно! 🙂
На данную надпись не обращайте внимания – она исчезнет, как только вы произведёте вход в кабинет администратора по адресу «доменное_имя_сайта/admin».
Для входа используйте имя пользователя и пароль, которые были у вашего администратора на локальном веб-сервере, т.к. эти данные импортировались на сайт из дампа БД:
 Здесь тоже всё отлично работает. Пользуясь случаем, включите модули и шаблоны, которые вы могли отключить перед формированием дампа базы данных на локальном веб-сервере.
Здесь тоже всё отлично работает. Пользуясь случаем, включите модули и шаблоны, которые вы могли отключить перед формированием дампа базы данных на локальном веб-сервере.
После чего возвращаемся к витрине магазина и наслаждаемся результатом работы:
 Лично у меня данный способ установки OpenCart на хостинг занял не более 15 минут. Если же вы выполняете данную процедуру впервые, то вам потребуется от 30 минут до часа, так что рассчитывайте своё время.
Лично у меня данный способ установки OpenCart на хостинг занял не более 15 минут. Если же вы выполняете данную процедуру впервые, то вам потребуется от 30 минут до часа, так что рассчитывайте своё время.
Установка OpenCart на хостинг – способ второй
Если при предыдущем способе нам фактически нужно было перенести OpenCart на хостинг, то данный метод будет представлять собой установку OpenCart на хостинг в буквальном смысле слова.
Здесь нам на помощь придут технические достижения современных хостинг-провайдеров, которые сегодня в большинстве случаев располагают автоматическими установщиками скриптов.
Благодаря этим инструментам пользователь, то есть вы, получает установленную и готовую CMS для своего сайта одним кликом мышки, выбрав подходящий движок в списке имеющихся у провайдера.
Так выглядит данный экран у лидера рынка хостинг услуг Украины и России компании AvaHost :
 Всё, что вам нужно сделать – это заказать любой понравившийся пакет услуг у данного провайдера и выбрать необходимую CMS в данном списке (в наличии более 300!), чтобы установка OpenCart на хостинг произошла в автоматическом режиме и без вашего участия.
Всё, что вам нужно сделать – это заказать любой понравившийся пакет услуг у данного провайдера и выбрать необходимую CMS в данном списке (в наличии более 300!), чтобы установка OpenCart на хостинг произошла в автоматическом режиме и без вашего участия.
Кстати, если захотите воспользоваться услугами данного хостинга, у меня для вас хорошая новость — это эксклюзивная 20% скидка на все услуги для друзей проекта и подписчиков сайт. Чтобы воспользоваться ею, введите при регистрации следующий промокод — AVA-CCCPBLOG
Возвращаясь к установке OpenCart на хостинг, всё, что от вас потребуется при выборе готовой CMS в панели управления хостингом – это скопировать файлы сайта на удалённый сервер через FileZilla (кроме файлов конфигурации витрины и админки).
При этом не забудьте проверить права доступа к папке на хостинге (должны быть 644 или 444 для config.php и admin/config.php и 777 или 766 для остальных каталогов и файлов), а также права у каталогов сайта после копирования во избежание ошибок при запуске сайта.
Почему не нужно копировать конфиги?
Да потому, что при установке чистой CMS на хостинг в них уже прописывается правильная информация, которую в дальнейшем менять не нужно.
Поэтому перед переносом OpenCart на хостинг скопируйте конфиг витрины магазина и его кабинета администратора к себе на компьютер.
Для их копирования, как и в предыдущем способе, лучше всего подготовить каталог, имеющий файловую структуру данной CMS, чтобы при переносе файлов обратно на хостинг скопировать папку с заменой файлов, а не заниматься переносом отдельных файлов, которые очень легко спутать благодаря похожему названию.
После этого копируем файлы сайта с локального веб-сервера на удалённый и переносим конфиги обратно на хостинг, чтобы придать сайту правильные настройки.
К сожалению, сегодня не все хостинг-провйдеры имеют автоматический установщик скриптов. У AvaHost он есть, а у TheHost, которым я пользуюсь, его нет.
Если вам не повезло и у вашего провайдера такого инструмента не оказалось – это не повод расстраиваться. Вы всегда можете осуществить установку OpenCart на хостинг самостоятельно.
На этом обзор способов установки OpenCart на хостинг подходит к концу и в завершение статьи я хочу привести список наиболее распространённых ошибок и способов их решения.
Ошибки при переносе OpenCart на хостинг
Установка CMS на хостинг без ошибок – это как свадьба без драки 🙂
Особенно если вы производите данную операцию впервые.
Так что не нужно пугаться, если после всех описанных ранее действий сайт у вас не работает.
Все мы через это проходили и никто от такого не застрахован – ни опытный пользователь, ни новичок, потому как ошибки при установке OpenCart возникают довольно часто по независящим от нас причинам (отсутствие какой-то программы на хостинге, не работающие корректно плагины и т.д.)
Все баги можно условно рассортировать на три группы по причине и порядку их возникновения. Давайте познакомимся с ними, их причинами и способами решения более детально.
1. Ошибка 404 после установки OpenCart на хостинг
Причина: скорее всего проблема заключается в настройках на хостинге или после регистрации доменного имени вашего сайта база DNS ещё не успела обновиться.
Ошибка может быть вызвана отсутствием какого-либо программного компонента на хостинге, который необходим для работы сайта (php, mysql, mysqli, ioncube и тд.), или другая его версия.
Также не исключено, что вы неправильно перенесли файлы сайта на удалённый сервер или у каталога сайта, а также его подкаталогов не установлены права на чтение и запись (777 или 766 для всех каталогов и файлов, кроме config.php и admin/config.php, для которых нужно задать 644 или 444).
Решение: проверить правильность установки OpenCart на хостинг, настройки сайта в кабинете пользователя на стороне хостинг-провайдера и наличие всех необходимых программ. Если там всё в порядке, то обратиться в тех. поддержку за дальнейшими инструкциями.
Если проблема заключалась в DNS, то вам потребуется всего лишь подождать несколько часов, после чего очистить кэш браузера и сайта (также может потребоваться сбросить кэш на хостинге, если кэширование было включено для вашего сайта).
Сброс кэша не будет лишним при исправлении любого типа ошибок. Как только вы сделали какие-то действия по устранению неполадок – рекомендуется очистить кэш на всех доступных уровнях
2. Ошибка 500 или 403 при переходе на сайт
Причина: данные ошибки возникают при неправильном переносе файлов на сервер, импорте дампа БД или некорректной настройке сайта.
Решение: ещё раз проверить правильность каждого действия, особенно обратить внимание на настройки в файле config.php.
Более точно выяснить причину вам помогут логии ошибок на хостинге и самого магазина, которые расположены по пути «ваш_сайт/system/logs/error.log».
Если проблема вызвана каким-то модулем (внимательно изучайте пути к проблемным файлам в логах), то отключите его в админке и затем заново включите. Если не помогло – лучше от такого продукта отказаться.
3. Ошибки в верхней части экрана витрины или админки
Причина: ошибки в работе модулей и шаблона, их несовместимость с версиями программных продуктов, установленных на хостинг.
Решение: удалить проблемный продукт и установить снова.
Сами файлы удалять не нужно, достаточно выключить-включить в админке, чтобы обновилась информация в БД. Если не поможет – лучше поискать ему замену или отказаться вообще.
Кстати, для повышения безопасности сайта и презентабельности интерфейса магазина после удачной установки OpenCart на хостинг отображение ошибок лучше отключить. Делается это в админке магазина в пункте «Система – Настройки – Сервер»:
Вот и всё, что я хотел вам рассказать, мои уважаемые читатели 🙂
Надеюсь, информация была для вас полезной и помогла вам перенести OpenCart на хостинг самостоятельно, а также ответить на большинство вопросов, которые возникли в процессе.
Если какие-то моменты остались не рассмотренными – напишите о них в комментариях под статьёй, я постараюсь на них ответить.
Если же у вас всё получилось, и установка OpenCart на хостинг удалась, то не забывайте ставить оценки моему труду и делиться им со своими друзьями в социальных сетях с помощью специальных кнопочек, расположенных ниже.
Также не забудьте подписаться на обновления , чтобы быть в курсе новых публикаций на данном блоге.
На этом всё! Всем успехов и до встречи! 🙂
P.S. : если вам нужен сайт либо необходимо внести правки на существующий, но для этого нет времени и желания, могу предложить свои услуги.
Всем привет!
Opencart — это бесплатная система управления сайтом (cms) для создания интернет магазина.
Проект не стоит на месте и продолжает развивается.
На данный момент у системы много версий, но процесс установки на хостинг ничем не отличается.
В данной статье я вам расскажу как установить Opencart 2.3 на хостинг, так как именно эта версия системы являлась последней на момент ее написания.
Стоит отметить, что если вы планируете использовать шаблон от англоязычного разработчика, то лучше всего устанавливать именно английскую версию системы, так как это поможет избежать возможных проблем при установке шаблона. Позже ее можно будет без проблем русифицировать.
Вы так же можете скачать полностью русифицированную версию opencart, с уже добавленной русской валютой, а если возникнут проблемы при установке шаблона, то придется уже ставить английскую.
Для установки opencart нам понадобится:
- Хостинг с версией PHP не ниже 5.4
- Домен (обычно покупается на хостинге)
- Данные доступа FTP (предоставляются хостингом)
- База данных (создается на хостинге)
- FTP клиент. Я использую Filezilla .
- Установочные файлы Opencart.[Английская версия ] [Русская версия ] [ocStore ]
Как видно из списка первые четыре пункта можно закрыть регистрацией на хостинге.
Если хостинг уже есть, то вам остается скачать ftp клиент и файлы движка, а если нет, то понадобятся дополнительные затраты на оплату услуг хостинга и покупку домена.
Я использую хостинговые телесистемы (hts). Стоимость хостинга на 1 год всего 1080 руб. Домен в зоне ru вы получаете в подарок на 1 год. Продление домена обойдется вам 350 руб. в год. Хостинг предоставляет тестовый домен 3-го уровня на котором вы можете протестировать cms без покупки домена.
Если покопаться в интернете то можно найти бесплатный хостинг и домен (обычно 3-го уровня), но я вам не рекомендую тратить свое время на это, так как если вы настроены серьезно, то серьезный проект не получится создать с бесплатным хостингом и доменом, а если нужно просто попробовать, то куда быстрее развернуть Opencart прямо на своем компьютере с помощью локального сервера Денвер или попробовать демоверсию прямо на сайте cms, чем искать бесплатные услуги, которые все равно придется менять.
Подготовка Opencart к установке
1. Подготовить хостинг и домен
Прежде чем начинать установку Opencart, необходимо обзавестись хостингом и доменом.
На хостинге необходимо создать папку с таким же названием, как имя вашего домена. Например, для домена opencart.ru, папка будет называться точно так же opencart.ru.
Для домена нужно прописать dns серверы и привязать ранее созданную папку, в которой будет храниться наш будущий сайт.
Более подробно раскрыть этот пункт не могу, так как выполнение данного пункта напрямую зависит от выбранного вами хостинга.
2. Создать базу данных
Реализация данного пункта осуществляется средствами вашего хостинга.
Заходим на хостинг и создаем базу данных. Для этого нам понадобится указать следующие данные:
- Имя базы данных: dbname (вводим какое хотим название в английской раскладке)
- Тип базы данных: MySQL
- Кодировка: utf8
- Пользователь: admin (вводим какое хотим имя пользователя в английской раскладке)
- Пароль: password (вводим пароль пользователя)
Эти данные вам понадобятся позже на заключительном этапе установки
3. Скачать Opencart и распаковать в отдельную папку
Переходим на официальный сайт Opencart и скачиваем архив с установочными файлами (Английская версия , Русская версия), а затем распаковываем из него содержимое папки upload в отдельную папку на вашем компьютере.
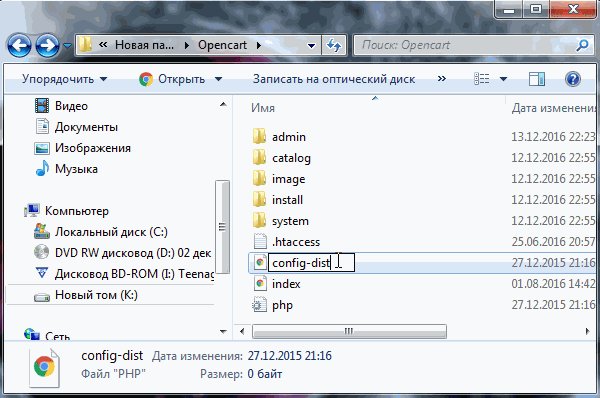
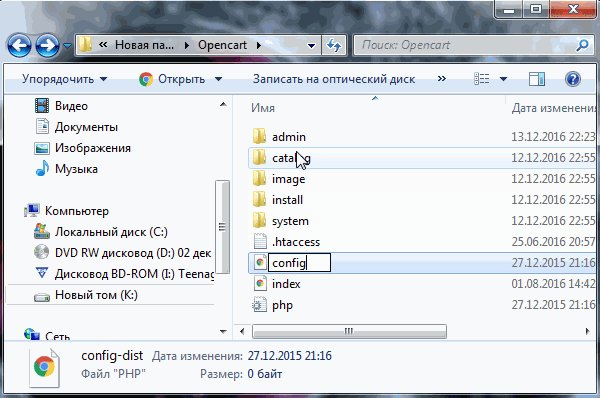
4. Переименовать файлы config-dist.php
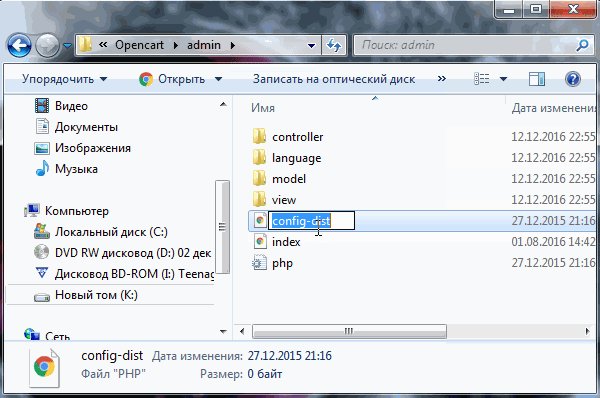
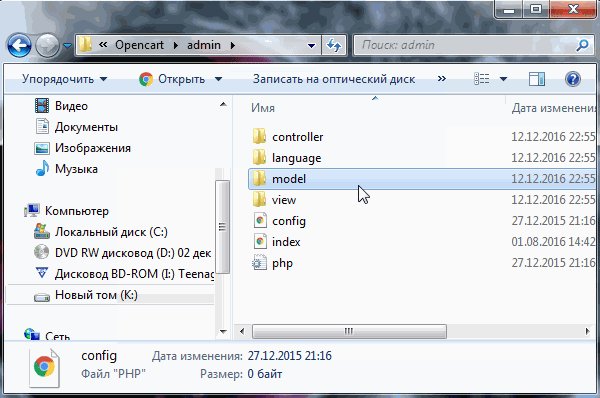
После успешной распаковки файлов нам необходимо переименовать два файла config-dist.php в config.php.
Первый файл находится в корневой папке opencart, а второй в папке admin.

5. Закачать содержимое папки на хостинг
Необходимо разместить содержимое, ранее распакованной папки с переименованными файлами на хостинге в директории вашего сайта.
Сделать это можно прямо через хостинг, но удобнее,будет загружать файлы через FTP клиент.
Это последний подготовительный этап. Его выполнение означает, что можно приступать непосредственно к самой установке.
Установка Opencart
Если вы все сделали правильно, то установка займет у вас не более 5 минут.
1. Зайти на сайт
Для перехода на сайт введите в адресной строке браузера имя вашего домена.
2. Принять лицензионное соглашение
Что бы принять соглашение просто нажмите на кнопку continue.

3. Проверить все ли готово для установки
В следующем окне вы увидите таблицу в которой вы можете посмотреть все ли готово для установки opencart. Если все сделано правильно то вы увидите в правом столбце зеленые галочки и надписи Writable.

Если будет чего то не хватать, то вы увидите крестик или красную надпись Missing . В этом случае вы не сможете продолжить дальнейшую установку.
4 Заполнить данные базы и админки сайта
Для выполнения этого пункта вам понадобятся данные которые мы указывали при создание базы данных.
В этом же пункте необходимо указать почту (для восстановления пароля), а так же логин и пароль администратора сайта. Эти данные вы вводите какие хотите.
На скриншоте ниже, я выделил красным поля, которые нужно заполнить. Не выделенные поля можете оставить как есть.

5. Завершение установки и удаление папки install
Следующее окно сообщает нам об успешной установке opencart. С этой страницы вы можете перейти на сайт или в административную часть сайта.
В верхней части вы увидите красную надпись, которая говорит нам о необходимости удалить установочную директорию. Для этого нам нужно удалить в корне нашего сайта папку install.

Заключение
Поздравляю! Установка Opencart на хостинг завершена.
Вы получили готовый интернет магазин, но для работы с ним необходимо еще (если вы все же поставили английскую версию), добавить русскую валюту (опять же, только для английской версии), и другие важные параметры системы.
Вся информация для выполнения этих пунктов либо уже размещена, либо будет добавлена на страницы сайт.
Читайте мой блог, подписывайтесь на обновления.
От автора: приветствую вас, друзья. Мы начинаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). Из этой статьи вы узнаете, как установить OpenCart на компьютер или, точнее, на локальный сервер. Начнем.
Итак, давайте приступим к установке OpenCart на локальный сервер. В качестве последнего я выберу один из наиболее удобных в работе пакетов – Open Server . Если вы его еще не установили и используете по старинке Денвер, тогда рекомендую не терять время и установить сегодня же. Инструкцию по работе с Open Server вы можете найти в .
На сервере создадим папку домена, в которую и будем устанавливать Опенкарт, я назову эту папку — opencart.loc. После создания нового домена на сервере не забудьте перезапустить сервер, чтобы домен был готов к использованию. Также нам потребуется чистая база данных. Создать ее можно в phpMyAdmin, я назову ее opencart_loc.
Теперь нам необходимо скачать дистрибутив движка OpenCart. Перейдем на сайт русифицированной версии OpenCart – ocStore – и скачаем последнюю версию CMS, на момент написания статьи это версия 2.3.0.2.3.

В полученном после скачивания архиве вы найдете папку upload, содержимое которой необходимо распаковать в корень созданной папки домена. В результате мы должны получить следующую картину:

Перед началом процесса установки нам необходимо создать пустые файлы с названием config.php в корне сайта и в папке admin. Чтобы не создавать эти файлы, мы можем просто переименовать уже имеющиеся там пустые файлы с наименованием config-dist.php. Уберем из их названия –dist.

Теперь мы готовы к старту процесса установки. Для его запуска нам достаточно обратиться к сайту по его адресу, в моем случае это — http://opencart.loc – после чего мы должны увидеть следующую картину.

Отлично, процесс установки начался. В правой части страницы мы можем кликнуть по кнопке LANGUAGE и выбрать русский язык при желании. Далее нам останется пройти несколько несложных этапов. Соглашаемся с условиями лицензии и жмем кнопку ПРОДОЛЖИТЬ.
На втором шаге Опенкарт проверит совместимость с текущими параметрами сервера. Убедитесь, что в колонке Статус все сообщения имеют зеленый цвет. Если это не так, значит соответствующий параметр не удовлетворяет требованиям и его нужно поправить.

Вновь жмем кнопку ПРОДОЛЖИТЬ и переходим к следующему шагу, где нам нужно будет ввести данные для доступа к БД и создать учетную запись администратора сайта. Заполните формы нужными данными. Если вы, как и я, используете Open Server, тогда форме настроек соединения с БД вам достаточно указать только название БД, остальные поля можно не трогать.

После заполнения полей форм переходим к следующему шагу, на котором нам сообщат об успешной установке движка и напомнят о необходимости удаления папки install. Удалим ее обязательно и перейдем в админку сайта, кликнув по соответствующей кнопке или просто перейдя по ссылке http://opencart.loc/admin/

OpenCart - это платформа для создания интернет-магазина. Она была разработана довольно давно, в конце 90-х. Несмотря на это, она до сих пор пользуется популярностью и активно используется: на май 2018 года OpenCart установлена на 0,8% сайтов, использующих какую-либо CMS, и 0,4%, если брать в расчет все сайты. Не сравнить с количеством сайтов, которые используют WordPress или Joomla, но и сфера применения у OpenCart гораздо у́ же.
А если сравнивать с другими CMS для интернет-магазинов, то Magento, например, используется на 1,1% от всех сайтов в интернете.
Вернемся к OpenCart. Платформа имеет много положительных моментов: распространяется бесплатно, имеет открытый исходный код, а также большое количество модулей.
Это CMS с большим разнообразием функций, система дорабатывается, модернизируется, улучшается.
OpenCart мультиязычная платформа, которая, помимо английского языка, переведена еще на более 20 языков, в том числе русский.
OpenCart - производительный движок, который имеет довольно низкие требования к хостингу.
Теперь перейдем к практике и установим движок на хостинг.
Установка на хостинге Timeweb
Установка OpenCart на хостинге Timeweb занимает в прямом смысле слова не более минуты. Сейчас устанавливается версия 3.0.2.0, самая актуальная.
После установки вам высветятся (а также придут на почту) данные для входа в административную часть.
Маленький лайфхак. Если свободных доменов нет, а посмотреть CMS хочется, можно установить ее на тестовый домен Timeweb. Он автоматически сгенерируется при установке движка, если вы не выберете какой-нибудь другой:
На этом установка CMS закончена, и можно переходить к настройке сайта.
Установка с использованием архива
Если вы хотите установить OpenCart своими силами, то сначала скачайте архив с официального сайта: https://www.opencart.com/index.php?route=cms/download
Нажмите большую зеленую кнопку “Download now”, после чего к вам на компьютер будет загружен zip-файл для установки OpenCart.
Создание сайта
Идем на хостинг (у меня
) и создаем новый сайт: раздел «Сайты», кнопка «Создать новый сайт».
Привязка домена
После этого можно сразу выбрать домен и привязать его к новому сайту. Если свободных доменов нет, то можно зарегистрировать новый или использовать технический. Выбираем раздел «Домены и поддомены», кнопка «Зарегистрировать домен».
В Timeweb тестовые домены - это.tmweb.ru, .tmweb.ru, .tmweb.ru и.tmweb.ru.
После чего привязываем домен к сайту.
Создание базы данных
Еще одно действие, которое обязательно нужно выполнить - это создать базу данных для CMS.
Идем в раздел «Базы данных MySQL», нажимаем кнопку «Создание новой базы данных». В открывшемся поле пишем название базы и пароль. Если сложности с придумыванием пароля - сгенерируйте его и запишите. 
Распаковка архива
Заходим в раздел «Файловый менеджер», выбираем папку с созданным ранее сайтом, заходим в public_html. В эту папку вам нужно скопировать файлы из папки upload из архива с OpenCart. Сделать это можно разными путями, какой вам удобнее. Можно даже просто перетащить архив в окно браузера и выбрать вариант распаковки после загрузки.
После загрузки заходим в папку /public_html/upload и переименовываем файл config-dist.php в config.php:
Аналогично в папке /public_html/upload/admin меняем config-dist.php на config.php.
Если все сделано правильно, то при переходе по привязанному домену в браузере вы увидите установочный экран OpenCart.
Установка OpenCart
Первая страница - лицензионное соглашение. Прочитайте и нажмите “Continue”.
Вторая страница - проверяем, что все нормально, и вновь нажимаем “Continue”.
Третья страница - данные базы данных.
Что вводить:
- DB Driver - MySQLi
- Hostname - localhost
- Username и Database - название базы данных (они совпадают)
- Password - пароль, который вы установили ранее
- Вторая часть - создание администратора: данные, которые вы тут напишете, потом будут использоваться для входа в панель администрирования.
У меня получилась вот такая табличка:
Вновь нажимаем “Continue” - и движок OpenCart установлен!
В конце разработчики еще оставили уведомление о том, что после установки нужно удалить саму установочную директорию.
Теперь можно нажать на “Login to your administration” и ввести имя пользователя и пароль, который вы установили ранее. Добро пожаловать в панель администратора!
Заключение
Установка OpenCart - процесс быстрый и довольно-таки простой. Однако начинающим пользователям я бы посоветовал использовать автоматическую установку из каталога CMS Timeweb, в этом случае риск ошибиться сведен к нулю.
А если при установке OpenCart что-то пошло не так, пишите в комментариях, разберемся.
Спасибо за внимание.
Доброго времени суток, уважаемые читатели моего блога. Любому новичку сложно выбрать сначала хостинг, затем движок, а потом и домен. На изучение этих трех составляющих, как правило, уходят месяцы.
В какой-то момент поиски прекращаются и перед вами встает задача не менее трудная. Сегодня будем разбираться как установить Opencart на хостинг. Я расскажу вам о своем первом опыте интеграции этой , а также предложу два дополнительных варианта.
Не буду долго томить вас прелюдиями. Приступим.
Автоматическая установка на Beget
Если вы только начинаете свой путь в построении сайтов, то я рекомендую вам воспользоваться хостингом, на котором есть возможность автоматической установки опенкарт. Это сильно упрощает работу.
Признаться честно, несмотря ни на что, я столкнулся с небольшими сложностями при установке и потратил на нее несколько часов.
Убежден, что вам будет значительно проще действовать по конкретным инструкциям, нежели мне, но тем не менее вполне вероятно, что и вас будут поджидать неожиданности, если захотите действовать вручную.
Могу предложить вам хостинг Beget, о котором неоднократно слышал, но сам не использовал. Так что вам придется выбирать самостоятельно. С одной стороны неизвестный движок, с другой – проверенный и немного сложный TimeWeb (https://timeweb.ru ), прекрасно зарекомендовавший себя.
Если решитесь на первый вариант, то этот урок поможет разобраться лучше, чем 1000 слов.
Кстати, если хостинг вам не понравится через какое-то время вы сможете перейти на другой. Некоторые компании, например, Sweb оказывают непосильную помощь в переносе. Вы просто просите об этом предполагаемого партнера, и он берет все сложности на себя.
Установка на TimeWeb
Ну а теперь давайте я расскажу вам как я заливал OpenСart на Timeweb . Сперва вы заходите на сайт MyOpenCart в рубрику «Скачать».
Здесь вы увидите два раздела: ocStore и OpenCard. В чем разница? Да ни в чем, просто первая – это русская версия, выпущенная отечественными разработчиками, а вторая на английском. Понятное дело, что нас будет интересовать ocStore. Скачиваем.

Теперь заходим в панель администратора TimeWeb, раздел «Сайты». .

Задаем имя директории и комментарий. Делаете вы это для себя, так что можете задавать любое название. Как правило, разработчики используют домен, чтобы было понятнее что и где лежит.

Кстати, советую вам сразу . Изменения не сразу вступают в силу. После того как вы закончите с установкой может пройти какое-то время, прежде чем вы увидите заветную панель регистрации ОпенКарт.
Теперь нам нужно перейти к «Файловому менеджеру». С вашего позволения я возьму уже существующую папку test.web-god.ru . Это позволит сократить время и быстрее увидеть изменения, которые будут происходить после замены папок и установки.

Я открываю эту папку, а затем и Public_html. Здесь были какие-то файлы, но я их удалил. Вы можете сделать точно также.

Теперь кликаем на «Архиватор» и выбираем «Загрузить и разархивировать».

Находим на компьютере архив с движком и переносим в открывшееся окно, нажимаем «Загрузить».

Здесь нам понадобится только Upload и то временно. На данном этапе можно сразу удалить все остальное и оставить только эту папку.

Заходим в нее и выделяем все документы. Кликаете на первую папку, а затем зажимаете Shift и мышкой щелкаете по последнему файлу.

Выбираете «Правка – Копировать».

Возвращаетесь в предыдущую папку, кликнув сверху на public_html.

Снова «Правка», только на этот раз нам понадобится функция «Вставить».

Теперь можно удалить папку Upload. Хостинг – это не рабочий стол домашнего компьютера, здесь не должно быть лишних папок, неправильных названий и т.п. Все может повлиять на место в поисковой выдаче и правильность отображения портала. Щелкаем по папке Upload.

Выбираем «Файл» и «Удалить».

Кстати, видите папку Install? После завершения загрузки от нее тоже нужно будет избавиться.

Теперь вам нужно найти два файла «Config-dist». Один находится прямо здесь. Кликните по меню «Файл» выберите функцию «Переименовать» и назовите его просто config.php .

Второй файл находится в папке Admin.

Его тоже нужно переименовать в config.php

Ну вот почти и все. Теперь вы просто переходите на сайт, на который устанавливали движок. Введите домен в поисковую строчку и готово. Откроется вот такое меню. Установка практически завешена. Продолжаем.

Если вы правильно переименовали файлы config.php, то в четвертом пункте увидите статус «Доступен для записи».

Осталось только ввести данные. Их можно найти в письме, которое пришло к вам на почту при на хостинге. Если возникают трудности в этом моменте, посмотрите видео из следующей главы.

Чуть ниже, на этой же странице нужно указать логин, и email для входа в панель администратора OpenCart и нажмите «Продолжить».

Ну вот и все, установка завершена. Осталось только ввести логин и пароль, который вы недавно придумывали.

Вот так выглядит сама панель управления.

На самом деле разобраться в установке можно. Несмотря на то, что я устанавливал движок на TimeWeb, непосильную помощь мне оказало видео о установке на Reg.ru , которое я прикрепил чуть ниже. Установка не сильно отличается.
Разница есть, но она не значительная. Так что, если что-то пошло не так, рекомендую посмотреть этот урок.
Установка на Reg.ru и видео, которое поможет во всем разобраться
Лучше один раз увидеть, но, откровенно говоря, видеоуроков о установке опендкарт на хостинги не так много, а уж стоящих еще меньше. Так что рекомендую воспользоваться одним из лучших. Не важно на какой хостинг вы устанавливаете CMS, большинство из них выглядят примерно одинаково.
Ну вот и все. Я искренне надеюсь, что эта статья была вам полезна и вы не встретили на своем пути неприятности и вам удалось справиться с задачей на пять с плюсом. Если же возникли непредвиденные трудности – оставляйте свои комментарии к этой статье и я постараюсь вам помочь.
