Как сделать дочернюю тему в вордпрессе. Создание дочерней темы WordPress
Хотите создать дочернюю тему WordPress? После знакомства с основами WordPress возникает вполне обоснованное и понятное желание изменить под свои вкусы и нужды шаблонный дизайн сайта. Создание дочерней темы это то, с чего стоит начинать создавать сайты. В этой статья я расскажу, как создать дочернюю тему в WordPress.
Зачем надо создавать дочернюю тему?Создание дочерней темы – это лучший способ настроить под себя выбранный шаблон WordPress. Дочерняя тема обладает всеми теми характеристиками и внешним видом, что есть у родительской темы. Вы можете сделать все необходимые настройки и при этом никак не повлиять на основной шаблон. Также вы сможете легко обновлять родительскую тему, нисколько не беспокоясь о потере настроек.
ТребованияДля того, чтобы вносить какие-либо изменения в шаблон, необходимы базовые знания CSS/HTML, также неплохо было бы знать PHP. Очень понадобятся навыки копирования и вставки кусков кода с других источников.
Для начала я бы посоветовал попрактиковаться на localhost’е. Вы также можете переместить действующий сайт на локальный сервер и потренироваться на нем или использовать фиктивный контент.
Начало работыЛюбая хорошая тема WordPress может стать родительской темой. Однако существует огромный выбор тем и некоторые из них достаточно сложны для первых экспериментов в создании дочерних тем, поэтому в качестве примера я решил взять стандартную тему Twenty Thirteen , которая является одной из тем по умолчанию в WordPress.
Создание первой дочерней темыДля начала в папке установки откройте / wp - content / themes / и создайте новую папку для дочерней темы. Назовите ее так, как хотите. Я, например, назову ее wpbdemo.

Откройте текстовый документ наподобие Блокнота и вставьте туда вот этот код:
/* Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com/ Author: WPBeginner Template: twentythirteen Version: 1.0.0 */ @import url("../twentythirteen/style.css");
Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com/ Description: A Twenty Thirteen child theme Author URI: http://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 |
Сохраните данный документ в только что созданной папке дочерней темы и назовите его как style.css.
Строки кода здесь само собой разумеющиеся. На что действительно следует обратить внимание, так это на строку Template : twentythirteen .
Она сообщает WordPress, что наша тема является дочерней темой, а папка с родительской темой названа twentythirteen. Обратите внимание, что название родительской папки чувствительно к регистру, т.е. если вы введете «Template: TwentyThirteen» — ничего работать не будет.
Последняя строка кода импортирует в дочернюю тему таблицу стилей родительской темы.
Это минимальные требования для создания дочерней темы. Теперь можно перейти в меню Внешний вид » Темы , где в качестве дочерней темы вы увидите WPB. Щелкните по кнопке Активировать для того, чтобы начать ее использовать на своем сайте.

Так как вы еще ничего не изменили в дочерней теме, то на сайте будет использоваться весь функционал и внешний вид родительской темы.
Настройка дочерней темыВ директории каждой темы содержится файл со стилями – style.css. чаще всего он является главным файлом со стилями, где есть CSS. Однако у некоторых тем в этом файле содержится лишь информация о теме. В этом случае, как правило, CSS файлы находятся в отдельном каталоге.
Здесь вам потребуются кое-какие знания и навыки работы с .
Google Chrome и Firefox идут со встроенным инструментом инспектирования, который позволяет просмотреть и CSS многих элементов веб-страницы.
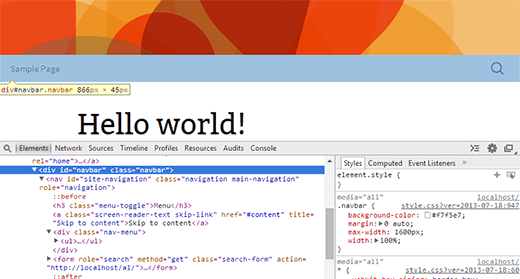
Если вы хотите увидеть CSS навигационного меню, то просто подведите курсор мышки к меню, щелкните ПКМ и выберите «Просмотреть код».

Как только вы это сделаете, окно браузера будет разделено на две части. В нижней части экрана вы увидите HTML и CSS для страницы.

При наведении курсора мышки к различным строкам HTML, инструмент инспектирования в верхней части экрана будет выделять соответствующий элемент. Как видно из скриншота, я выбрал навигационное меню.
Инструмент хрома также в правой части отобразит CSS правила, относящиеся к выбранному элементу.
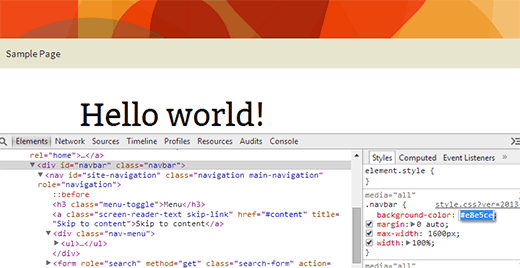
Вы можете попробовать отредактировать CSS прямо тут, чтобы сразу увидеть, как все будет выглядеть. Давайте поменяем цвет фона . navbar на #e8e5ce .

Фоновый цвет панели навигации изменился. Если он вам нравится, то можете скопировать это CSS правило и вставить дочерний файл темы style.css.
Navbar { background-color: #e8e5ce; }
Navbar { |
Сохраните изменения в файле style.css и просмотрите сайт.
Повторите процесс для всего того, что вы хотите изменить в таблице стилей темы.
Вот полный список стилей, что я создал для дочерней темы. Не бойтесь экспериментировать – меняйте его на свое усмотрение.
/* Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com Description: A Twenty Thirteen child theme Author: WPBeginner Author URI: http://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 */ @import url("../twentythirteen/style.css"); .site-title { padding: 30px 0 30px; } .site-header .home-link { min-height: 0px; } .navbar { background-color: #e8e5ce; } .widget { background-color: #e8e5ce; } .site-footer { background-color: #d8cdc1; } .site-footer .sidebar-container { background-color:#533F2A }
Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com Description: A Twenty Thirteen child theme Author URI: http://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 @ import url ("../twentythirteen/style.css" ) ; Site - title { padding : 30px 0 30px ; Site - header . home - link { min - height : 0px ; Navbar { background - color : #e8e5ce; Widget { background - color : #e8e5ce; Site - footer { background - color : #d8cdc1; Site - footer . sidebar - container { background - color : #533F2A |

У каждой темы WordPress свой макет. Давайте взглянем на строение темы Twenty Thirteen. Здесь есть: хедер, навигационное меню, контентная часть, зона нижнего виджета, вторая (боковая) зона виджетов, футер.
Каждая из этих секций обрабатывается различными файлами в папке twentythirteen. Называются эти файлы templates.
Как правило, эти файлы имеют имя той секции, к которой относятся. Например, футер обслуживается файлом footer.php, хедер и навигационное меню – файлом header.php. Некоторые секции, как например, контентная зона обслуживается несколькими файлами – «content templates».
Итак, начать работу надо с выбора файла темы, который вы хотите изменить; скопируйте его в дочернюю тему.
Например, вы хотите удалить с зоны футера надпись «работает на WordPress» и вставить туда информацию об авторском праве. Для этого: скопируйте в дочернюю тему файл footer.php, откройте его в простом текстовом редакторе, как например, Блокнот. Найдите строку, которую вы хотите удалить и замените ее на то, что хотите. Это может выглядеть так:
© Copyright All rights reserved.
& lt ; ? php * The template for displaying the footer * Contains footer content and the closing of the #main and #page div elements. * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 ? & gt ; & lt ; / div & gt ; & lt ; ! -- #main --> & lt ; footer id = "colophon" class = "site-footer" role = "contentinfo" & gt ; & lt ; ? php get_sidebar ("main" ) ; ? & gt ; & lt ; div class = "site-info" & gt ; & lt ; p & gt ; & amp ; copy ; Copyright & lt ; ? php echo date (Y ) ; ? & gt ; & lt ; ? php bloginfo ("name" ) ; ? & gt ; All rights reserved . & lt ; / p & gt ; & lt ; / div & gt ; & lt ; ! -- . site - info -- & gt ; & lt ; / footer & gt ; & lt ; ! -- #colophon --> & lt ; / div & gt ; & lt ; ! -- #page --> & lt ; ? php wp_footer () ; ? & gt ; & lt ; / body & gt ; & lt ; / html & gt ; |
Кстати, поиск и устранение неисправностей намного проще проводить в дочерних темах. Например, если вы случайно удалили что-то, что необходимо родительской теме, то можно просто удалить файл из дочерней темы и начать все заново.Например, в этом коде я заменил надпись о теме Twenty Thirteen на уведомление об авторском праве.
Добавление нового функционала в дочернюю темуВ интернете можно найти много руководств по копированию и вставке кусков кода в файл темы functions.php.
Добавление фрагментов кода в родительский файл functions.php означает, что ваши изменения будут перезаписаны, вне зависимости от того будет ли апдейт родительской темы. Именно поэтому всегда рекомендуется работать в дочерней теме и добавлять все коды в ее файл functions.php.
Давайте создадим файл в папке дочерней темы и назовем его functions.php. В этом примере я хочу добавить кусок кода, который изменит стандартное изображение в хедере на свое изображение.
Я уже создал изображение хедера и миниатюру, редактируя стандартное изображение в хедере темы Twenty Thirteen. Следующий шаг – загрузить их в дочернюю тему по адресу inside / images / headers / folder .
WordPress всегда удивляла меня скрытыми возможностями. И удивляла не столько наличием этих возможностей, сколько простотой их реализации. Конечно, скрытые возможности не относятся к великим тайнам системы, просто до поры до времени, ты даже не знаешь, что «такое» можно сделать на WordPress. Доступность для редактирования кодов рабочих тем WordPress, позволяют изменять и дополнять внешний вид сайта от смены оформления до создания дополнительных виджетов и плагинов.
Зачем нужна дочерняя темаОднако, есть одно небольшое неудобство: любые прямые корректировки кода темы, исчезают, а вернее возвращаются к первоисточнику, после каждого обновления шаблона. Чтобы избежать таких откатов, создается дочерняя тема WordPress, которая позволяет редактировать код темы без угрозы потерять все изменения при плановом обновлении.
Что такое дочерняя тема WordPressДочерняя (child theme, тема-потомок) это инструмент, позволяющий вносить любые корректные изменения внешнего вида (редакция файла style.css) и функционала сайта (файлы functions.php и другие файлы шаблона) и не потерять редакции при обновлении шаблона.
Стили и разметка темы родителя подкачиваются в тему потомок, а изменения в child theme наслаиваются на них. Все изменения мы вносим в дочернюю тему, а основная тема остается неизменной.
Создаем дочернюю тему WordPress – практический примерНапомню, все темы системы «лежат» в каталоге wp-content/themes . Далее по шагам.
- В каталоге wp-content/themes создаем папку с произвольным названием дочерней темы. Для примера создаю папку: first-child-theme. Название произвольно, скоро понадобится.
- В любимом текстовом редакторе (я использую Notepad++) создаем текстовой файл с расширением css и названием style . Название не меняем, а содержание файла должно содержать, пока, только заголовок:
Здесь, важна только, последняя строка, это название папки с родительской темой. Именно из нее, система будет подкачивать стили шаблона.
- Файл сохраняем и заливаем в папку дочерней темы, first-theme.
- В консоли сайта появляется дочерняя тема. Название совпадает с названием указанным в строке: Theme Name. При открытии темы показывается указанное описание темы — строка Description.

Тема еще пустая и нужно ее наполнить и активировать. Можно наоборот: активировать, а потом наполнить.
Как наполнить дочернюю темуНапоминаю задачу, нам не нужна пустая дочерняя тема, а нужна тема, дублирующая родительскую тему, чтобы в ней менять стили и разметку.
Для дублирования темы выбираем из двух вариантов исполнения:
- Копируем родительский файл style.css и переносим его в аналогичный файл дочерней темы (пока он всего один).
- Или в файле style.css дочерней темы вписываем дополнительную строку:
Где, zeefocus – основная, родительская тема.

Важно! Этой строкой мы подгружаем стили основной темы. Теперь, не нужно копировать файл стиля, можно вносить изменения в пустой файл дочерней темы и он будет записываться поверх стилей основной темы. Редактировать файл style.css можно из админки сайта, с соблюдением , на вкладке Внешний вид→Редактор .
Не забываем, функцию import вынести из заголовка файла style.css .

Опять два варианта,
- создаем пустые файлы с аналогичными названиями пустым содержимым: () и пишем их, как нужно;
- или, проще, переносим файлы основной темы в дочернюю тему и их редактируем, как нужно.
О плагинах облегчающий создание дочерней темы сайта в статье.
Дочерняя тема WordPress - это тема, которая расширяет функционал другой темы, называемой родительской темой, и позволяет вам изменять или дополнять функционал родительской темы. Эта статья рассказывает как создать простую дочернюю тему, и объясняет что вы можете с ней сделать. Как пример родительской темы используется Twenty Ten, новая тема по умолчанию в .
Внимание! Если информация ниже вам покажется сложной для понимания, то можно воспользоваться более актуальным и быстрым способом создания дочерней темы с помощью плагина Child Theme Configurator
Создать дочернюю тему очень просто. Создайте папку, положите в нее соответствующим образом написанный файл style.css и дочерняя тема готова! С небольшим понятием о HTML и , вы можете изменить эту очень простую дочернюю тему - меняя внешний вид и верстку родительской темы, но не меняя ее файлов. Таким образом, когда родительская тема обновляется, ваши изменения сохраняются.
П латформа WordPress является магнитом для тех, кто хочет взять дело в свои руки, кто хочет взять полный контроль над своим веб – сайтом и хотят быть независимыми в управлении ими. WordPress делает это на самом деле легко и может полностью настроить веб – сайт. Если у вас есть немного знаний HTML, CSS и/или PHP, то нет ничего, что вы не можете изменить .
Я имею в виду, просто сравнить темы по умолчанию, Twenty Fifteen and Twenty Fourteen . Трудно поверить, что они работают на той же платформе, не так ли? Поэтому, вполне естественно для вас хотеть адаптировать внешний вид вашего сайта, чтобы соответствовать своим предпочтениям. Я сомневаюсь, что есть пользователи WordPress, которые не думают постоянно об этом. Тем не менее, возникает проблема.
Настройка WordPress: Вы могли бы делать это неправильноПри попытке внести изменения в веб-сайт, огромное число людей предпочитают редактировать непосредственно тему. Это означает, что они меняются или добавляют файлы в папку их текущей . Это создает ряд проблем.
Самым большим недостатком является то, что любые изменения, внесенные в тему, таким образом, будут потеряны , как только тема обновляется разработчиком. Как следствие, пользователи либо не смогут сохранить свою тему в актуальном состоянии (что плохо для безопасности) или потеряют все настройки, которые они сделают.
В любом случае, ситуация далека от идеала.
Гораздо лучше идея заключается в том, чтобы использовать . Это позволяет сделать любое число изменений на веб-сайте, не касаясь исходных файлов темы.
Звучит неплохо? Отлично, потому что в этой статье мы подробно рассмотрим, что такое дочерние темы в WordPress , как их создавать и как использовать их, как правильно настроить свой веб-сайт.
Что такое дочерние темы и как их использовать?Когда речь идет о дочерних темах, сначала мы должны говорить о родительских темах . Тема становится родительской, только когда кто – то строит дочернюю тему для нее. До тех пор, это просто тема, которую вы найдете в каталоге WordPress. Каждая тема включает в себя все файлы, необходимые для родительской темы.
Тем не менее, любая такая тема может быть родителем темы, некоторые из них лучше подходят для этой цели, чем другие. Например, есть frameworks специально сделаны для настройки дочерней темы.
Что такое дочерняя тема? В backend WordPress дочерняя тема ведет себя как обычная тема. Вы можете найти и активировать ее в разделе “Внешний вид” → “Темы”, так же, как и любую другую тему.
Большая разница в том что дочерняя тема, для работы, полностью зависит от ее родителя . Без родительской темы, дочерняя тема не будет ничего делать, и даже не может быть активирована.
Это потому, что дочерняя тема не является самостоятельной темой, она вместо этого изменяет или добавляет к файлам существующей теме. Она использует все в родительской теме и изменяется только те части, которые вы хотите изменить.
Это позволяет изменять стили, функции, расположение, шаблоны и многое другое. На самом деле, вы можете настроить родительский тему до неузнаваемости. Тем не менее, без ее присутствия, ни один из них не будет работать.
Преимущества дочерние темыЕсть многочисленные преимущества дочерней темы:
- Вместо того, чтобы , вы можете опираться на существующую , тем самым ускоряя время разработки.
- Вы можете воспользоваться функциональностью сложных структур и родительских тем, при настройке дизайна для ваших нужд.
- Вы можете обновить родительскую тему без потери пользовательских настроек.
- Если вы не удовлетворены вашими настройками, просто отключите детскую тему, и все будет, как это было раньше.
- Это отличный способ, чтобы начать обучение о том, как работают темы.
Дочерняя тема может содержать папки изображения, файлы шаблонов и многое другое. Вы можете включить настроек столько, сколько хотите.
На самом деле, дочерней теме нужно только три вещи: папки, файлы таблицы стилей и . Вот и все. И то, эти два файла могут даже в значительной степени быть пустыми.
Когда следует использовать дочернюю темуТаким образом, всегда ли надо создавать дочернюю тему, когда вы хотите внести какие-либо изменения в веб-сайт WordPress? Нет.
Если вы планируете сделать лишь незначительные изменения , такие как изменения цвета или другой шрифт, то лучше установить пользовательский CSS плагин. . Многие темы в настоящее время также предлагают возможность добавлять пользовательский код изначально.
Тем не менее, если вы планируете ввести большие изменения , такие как произвести капитальный ремонт дизайна, несколько изменений шаблона или что – нибудь еще из этой величины, то дочерняя тема, безусловно, решение.
Основная настройка дочерней темыХорошо, теперь, когда мы знаем, что такое дочерняя тема и что они могут сделать для нас, давайте рассмотрим, как создать шаг за шагом. Для нашего примера, мы будем использовать Twenty Fifteen, последняя тема по умолчанию для WordPress. Не волнуйтесь, это очень легко, и вы получите ее в кратчайшие сроки.
Примечание:
Следующие действия могут быть выполнены непосредственно на сервере с помощью . Тем не менее, я рекомендую сначала настроить все локально, а затем сжать папку дочерней темы и установить ее как обычную тему через меню «Тема». Это позволит сделать все это гораздо проще.
Создание папки в wp-content/themesКак уже упоминалось, дочерняя тема нуждается в трех вещах: свою собственную папку, таблицы стилей и файл functions.php . Мы начнем с папки.
Как и любая другая тема, дочерние темы находятся в папке wp-content/themes вашей установке WordPress. Таким образом, перейдем туда и создадим новую папку для вашей дочерней темы.
Наилучшей практикой является предоставление папки вашей темы, то же имя родительской темы и добавить -child . Поскольку мы используем тему twentyfifteen , мы назовем нашу папку twentyfifteen-child .
Вы можете использовать любое имя, которое вы хотите; просто убедитесь, что не включает пробелы, потому что это может привести к ошибкам.
Создание таблиц стилейТеперь, когда мы имеем нашу папку, мы будем нуждаться в таблице стилей. В случае, если вы не знаете, таблица стилей содержит код, который определяет дизайн сайта. Темы могут иметь несколько таблиц стилей, но мы будем довольствоваться одной на данный момент.
Создание таблицы стилей легко: Просто создайте новый текстовый файл и назовите его style.css . Готово! Тем не менее, для того, чтобы она работала, нам придется вставить следующий код, так называемый “заголовок таблицы стилей,” в самом начале файла (код любезно предоставлено WordPress Codex):
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */
Вот что означает каждая строка:
- Theme name
Это имя, которое будет отображаться для вашей темы в бэкэнде WordPress. - Theme URI
Ссылка указывает на веб – сайт или демонстрацию страницы темы. Это как правило ссылка автора, которая должна присутствовать для того, чтобы тема могла быть принятой в каталог WordPress. - Description
Это описание вашей темы будет отображаться в меню темы при нажатии на кнопку “Theme Details.” - Author
Это имя автора – это вы в этом случае. - Author URI
Вы можете поместить адрес вашего сайта здесь, если вы хотите. - Template
Эта часть имеет решающее значение. Здесь идет имя родительской темы, а это означает его имя папки. Имейте в виду, что он чувствителен к регистру, и если вы не ставите в нужную информацию, вы получите сообщение об ошибке, так что дважды проверьте! - Version
Отображает версию вашей дочерней темы. Как правило, все начинают с 1,0. - License
Это лицензия вашей дочерней темы. Темы в каталоге WordPress, как правило, выпускается под лицензией GPL; вы должны придерживаться той же лицензии, что и ваша родительская тема. - License URI
Это адрес, где указывается ссылка на вашу лицензию темы. Опять же, придерживаться того, что говорит ваш родитель тема. - Tags
Теги помогают другим найти вашу тему в каталоге WordPress. Таким образом, если вы включите некоторые, убедитесь, что они актуальны. - Text domain
Эта часть используется для интернационализации и сделать темы переводимые. Это должно соответствовать “слизняка” вашей темы.
Если вы чувствуете себя немного перегруженным (уже? ), Вы может быть счастливы знать, что не вся информация на самом деле требуется. На самом деле, все, что вам действительно нужно, это название темы и шаблон.
Остальное важно, только если вы планируете опубликовать вашу тему. По этой причине, заголовок у моей дочерней темы выглядит так, как показано ниже. Не стесняйтесь, скопировать его и сделать свои собственные изменения.
/* Theme Name: Twenty Fifteen Child Theme Description: A child theme of the Twenty Fifteen default WordPress theme Author: AndreyEx Template: twentyfifteen Version: 1.0.0 */
Активирование дочерней темыПосле того, как вы создадите папку и таблицы стилей, перейдите в раздел “Внешний вид” → “Темы” в и найдите там дочернюю тему. При нажатии на кнопку “Theme Details”, вы увидите содержимое заголовка таблицы стилей. Вот и вся информация.

Хорошо, теперь нажмите на кнопку с надписью “Activate.” Хорошая работа! Ваша тема активирована. Тем не менее, если вы посмотрите на свой веб-сайт, он будет выглядеть следующим образом:

Не волнуйтесь, все нормально. Вы не облажались. Получите ваше лицо из бумажного пакета. Причина, почему ваш сайт является пустым, потому что он не имеет еще каких-либо стилей
Мы просто хотели показать вам, что, в теории, имея таблицу стилей и папку достаточно, чтобы создать детскую тему. И если она заработала у вас, то вы уже сделали это! Однако, давайте займемся улучшением.
Создание файла functions.phpФайл functions.php позволяет изменять и добавлять функциональные возможности и возможности для веб – сайта WordPress. Он может содержать как PHP и встроенные функции WordPress. Кроме того, вы можете создавать свои собственные функции.
Короче говоря, functions.php содержит код, который коренным образом меняет вид и поведение веб – сайта.
Создание файла так же легко, как и создание таблицы стилей, если не легче. Все, что вам нужно, это текстовый файл с именем functions.php , а затем вставить следующий код:
Давайте посмотрим, что происходит, когда мы изменим порядок кода:
Как вы можете видеть, после сохранения и загрузки файла в папку дочерней темы, изображение каждого поста в блоге теперь появится под названием поста.
Конечно, он мог бы использовать некоторые стили, но вы получили идею. Вы можете использовать этот метод, чтобы сделать все изменения на вашем сайте. Только не забудьте дать дочерней теме ту же структуру папок в виде дерева в качестве родителя. Например, если файл, который вы хотите изменить находится в папке с именем page-templates в родительской теме, то вы можете создать папку с таким же именем в каталоге вашего дочерней темы и поместить туда файл.
Работа с файлами шаблономМы узнали, что мы можем переписать любой файл в родительской теме, помещая копию в папке дочерней темы и его настройку. Однако, использывать файлы, которые существуют только в дочерней теме также возможно. Файлы шаблонов являются хорошим примером этого.
Скажем, мы хотим построить шаблон полной ширины страницы для нашей дочерней темы. Я буду первым, чтобы признать, что тема двадцать пятнадцать не поддается презентации полного экрана, но давайте сделаем это в любом случае для демонстрационных целей.
Чтобы создать страницу полной ширины в двадцать пятнадцать, нам нужно сделать четыре вещи: создать собственный шаблон страницы, пользовательский заголовок и файл колонтитула, а затем добавить некоторые индивидуальные CSS. Давайте начнем с шаблона страницы.
Для нашего пользовательского шаблона страницы, мы просто скопируем файл page.php из родительской темы, переименуем его в custom-full-width.php и поместим его в папку с именем page-templates в нашей дочерней теме.
Теперь, давайте введем пару изменений в коде, так что это будет выглядеть следующим образом:
Единственное, что мы сделали здесь, это ввели заголовок, который говорит WordPress, что это шаблон страницы, где мы изменили get_header и get_footer , так что они будут включать в себя два файла с именами header-custom.php и footer-custom.php .
Давайте вернемся на страницу, которую мы хотим видеть в полной ширине и изменим шаблон страницы в наш недавно созданном шаблоне.
Теперь пришло время создать наш пользовательский заголовок и нижний колонтитулы в файле темы. Во- первых, перейдите к родительской теме, и скопируйте header.php и footer.php в папку дочерней темы, и переименуйте их в header-custom.php и footer-custom.php , соответственно.
До сих пор наша страница выглядела так же, как и раньше. Это время для настройки. Давайте начнем с нашего пользовательского заголовка.
Еще раз, мы скопируем файл footer.php из темы двадцать пятнадцать родительской темы и вставим его в нашу дочернюю тему. На этот раз, однако, мы оставим его имя, как есть.
После этого нам нужно добавить вызов к нашему новому виджету колонтитула, так что это будет выглядеть следующим образом:
