Installing opencart on timeweb. Installing and configuring an FTP client
Good day, friends! 🙂
Today's article is intended for those who have decided to acquire own online store based on OpenCart.
We have already looked at key features of this engine and went through every stage for OpenCart.
The only thing we now have left to make your store available on the Internet is what we will talk about today.
We will consider the necessary set of measures to prepare for this process, ways in which you can transfer OpenCart to hosting, as well as typical mistakes and ways to solve them.
It will be interesting! 🙂
Preparing to install OpenCart on hosting
Before we move on to practical advice, I want to tell you about the tools that will be involved in this tutorial.
- CMS – Russified OpenCart0.3.1 (for other versions the procedure will be similar)
- FTP client – FileZilla2.32 (product version is also not important)
- Hosting provider – TheHost (since I am its client and I have access to all the tools in the control panel and personal account)
Also, before installing OpenCart on your hosting, we will need to make some settings in your user account on the provider’s side.
A short list of them will look like this:
1. Register your website's domain name
If your resource is only at the development stage, you can do without this item.
To access a hosting site using the domain name you need, you will need to add the following lines to the C:\WINDOWS\system32\drivers\etc\hosts file (if, of course, you use Microsoft products 🙂) on your computer:
x.x.x.x domain_name
Where x.x.x.x is the IP address at which your site will be accessible (provided by the hosting provider after registration), and domain_name is the domain name (address) of your site through which users can access it via the Internet.
But you yourself must understand that these actions are temporary, and you will still have to register the domain name with official registrars (for example, REG) or with your hosting provider.
2. Adding a site domain name
Performed in the control panel of your account on the side of the hosting provider
3. Adding a www domain
It is necessary to configure your future resource on a remote server and for automatic creation the directory in which the site files will be stored
4. Create a database for your future site on hosting
I also want to say that within the framework of this guide I will install the test site myopencart.com.ua on the hosting.
Therefore, if you come across this domain name in instructions or images, know that it will need to be changed to the name of your site.
Obviously, but still... :)
And we move on to a detailed consideration of two ways to install OpenCart on hosting.
Installing OpenCart on hosting - method one
This method is a “classic of the genre”, because applicable to absolutely any type of site, CMS and platform, and consists in transferring site files from local web server to hosting with subsequent configuration.
In order to transfer OpenCart to hosting, you need to create a site database dump on a local web server and import it into the hosting database you created earlier.
You will also need to copy files from your computer to remote server via FTP connection.
How you can perform these actions is written in the article about.
After the work is done, when you go to your site, you will see the following:
 In order to see your project instead of the screen with error 500, you need to configure OpenCart on a remote server, which is what we are moving on to.
In order to see your project instead of the screen with error 500, you need to configure OpenCart on a remote server, which is what we are moving on to.
Setting up OpenCart on hosting
Setting up OpenCart on a remote server is the main step in its installation.
It consists of changing the site settings, which are stored in special file configurations and contain data for connecting to the database, values of system constants that are used when calling site files, and much more.
It is worth noting that OpenCart has such configuration files two – for the client part and the admin area. Therefore, to install OpenCart on hosting you need to edit both.
The client-side configuration file is located at the path “site_domain_name/config.php”.
For the administrator's account - “site_domain_name/admin/config.php”.
For the convenience of transferring them later to the hosting, I recommend that you create a directory with the name of your site on the hosting in any directory on your work computer, which will have a structure similar to OpenCart:
 As you can see, I created a folder (directory) with the name of my test site on the hosting “myopencart.com.ua”, into which I copied the config.php file from the root of the site.
As you can see, I created a folder (directory) with the name of my test site on the hosting “myopencart.com.ua”, into which I copied the config.php file from the root of the site.
I also created an empty folder here and called it “admin”, into which I copied a similar file from a similar directory of my site on the local web server.
Open in any text editor (you can use the standard Notepad) config.php, which corresponds to the storefront (located at the root of the site), from the directory we just created.
Here's what we see there:
 As you can see, the OpenCart settings blocks on the hosting are separated by lines with comments that give a hint what this fragment is responsible for.
As you can see, the OpenCart settings blocks on the hosting are separated by lines with comments that give a hint what this fragment is responsible for.
Our file has the extension .php, so it follows the syntax of this programming language.
For the uninitiated, I will give a short explanation:
- define(par1, par2) – function for declaring a named constant
- par1 – name of the constant – written in quotes if you write the name of the constant right here, or indicate a previously declared string variable in the form $param
- par2 – constant value – can be of any type, but in our specific case (OpenCart) we will specify string values, which are also written in single or double quotes or using a variable
If you have not encountered programming before and do not plan to in the future, do not bother with declaring variables - just change the values in quotes after the comma (the value of the constant).
Oh yes :) A constant is a quantity that will not change its value (in case you don’t know).
Now everything seems to be done. Let's move on to an overview of the settings stored in configuration files.
In this block, a constant is declared that corresponds to the address of your website (domain name) on the network (must match the one you registered domain name and the resource folder on the hosting).
This line contains the declaration of a constant that will be used when accessing your site via HTTPs protocol in the format “https://your_site”.
If you do not have an SSL certificate (which is required to access the site via this protocol), then the value of this constant will not differ in any way from the previous line.
You will need to replace the part of the line to the left and inclusive of your site name with file structure your hosting provider, including the resource directory.
You can find this information in technical support hosting provider or enter it yourself, using the site logs, which will indicate access errors to specific files during the first unsuccessful launch (when you have not yet changed the configuration files).
In my specific case given line looked like ‘/var/www/pashaster/data/www/myopencart.com.ua…’. All you need is to copy the path to the site from the log files and paste it into each constant from this block.
To make the process easier, you can use the “Ctrl+H” command, which is available in most text editors, and is used for mass string replacement.
We will not consider each constant separately. If you are interested, write in the comments, and I will try to prepare an article for you with a detailed description of them.
Constants for setting up a connection to your site's database. Usually in this list you need to change DB_USERNAME, DB_PASSWORD and DB_DATABASE, which correspond to the user name, his password for accessing the database and the database name, respectively.
If you suddenly do not have this information, contact technical support. support from your hosting provider. Sometimes you need to change DB_PREFIX if for some reason you decide to use some other prefix instead of the standard database table prefix.
In most cases, other settings do not need to be changed, so we will not consider them in detail.
We make the appropriate changes, save the file and open the configuration file, which we copied to the “admin” directory of our folder, which replicates the OpenCart file structure.
What does it contain?
 As you can see, the structure this file no different from the storefront config except for the paths to system directories, in which “/admin” was added after the domain name of your site.
As you can see, the structure this file no different from the storefront config except for the paths to system directories, in which “/admin” was added after the domain name of your site.
Accordingly, the HTTP_SERVER constant will have a value corresponding to the directory of the administrative part of the store “site_domain_name/admin”.
The constants in the DB block will have the same values as in the storefront config (you can simply copy them).
Change the values of the constants, save the changes (it is also recommended to use mass string replacement for convenience) and run FileZilla FTP client to transfer settings files to a remote server.
The data for the FTP connection was provided by your hosting provider during registration (you can get them again from technical support). The following window will appear in front of you:
 On the left side of the screen, select the directory we created with the site configuration files, and on the right, find the site folder on the remote server. And drag the directory from the right side of the screen to the left, confirming the replacement of files if they match.
On the left side of the screen, select the directory we created with the site configuration files, and on the right, find the site folder on the remote server. And drag the directory from the right side of the screen to the left, confirming the replacement of files if they match.
After this, we go to the site in a web browser and if you had maintenance mode enabled on your site, then we will see the following picture:
 The site is working. Amazing! 🙂
The site is working. Amazing! 🙂
Do not pay attention to this inscription - it will disappear as soon as you log into the administrator’s account at the address “site_domain_name/admin”.
To log in, use the username and password that your administrator had on the local web server, because this data was imported to the site from a database dump:
 Everything works great here too. Take this opportunity to enable modules and templates that you may have disabled before generating the database dump on your local web server.
Everything works great here too. Take this opportunity to enable modules and templates that you may have disabled before generating the database dump on your local web server.
After which we return to the store window and enjoy the result of the work:
 For me personally this method Installing OpenCart on hosting took no more than 15 minutes. If you do this procedure for the first time, it will take you from 30 minutes to an hour, so plan your time.
For me personally this method Installing OpenCart on hosting took no more than 15 minutes. If you do this procedure for the first time, it will take you from 30 minutes to an hour, so plan your time.
Installing OpenCart on hosting - method two
If with the previous method we actually needed to transfer OpenCart to hosting, then this method will represent the installation of OpenCart on hosting in the literal sense of the word.
Here, the technical achievements of modern hosting providers, which today in most cases have automatic script installers, will come to our aid.
Thanks to these tools, the user, that is, you, receives an installed and ready-made CMS for his website with one click of the mouse, selecting the appropriate engine from the list of those available from the provider.
This is what this screen looks like from the market leader in hosting services in Ukraine and Russia, AvaHost:
 All you need to do is order any package of services you like from this provider and select the required CMS from this list (there are more than 300 in stock!) so that OpenCart is installed on your hosting automatic mode and without your participation.
All you need to do is order any package of services you like from this provider and select the required CMS from this list (there are more than 300 in stock!) so that OpenCart is installed on your hosting automatic mode and without your participation.
By the way, if you want to use the services of this hosting, I have for you good news- this is exclusive 20% discount for all services for friends of the project and subscribers of the site. To use it, enter the following promotional code when registering - AVA-CCCPBLOG
returning to installing OpenCart for hosting, all you need to do when choosing a ready-made CMS in the hosting control panel is to copy the site files to a remote server via FileZilla (except for the storefront and admin panel configuration files).
At the same time, do not forget to check the access rights to the folder on the hosting (must be 644 or 444 for config.php and admin/config.php and 777 or 766 for other directories and files), as well as the rights of the site directories after copying in order to avoid errors when launching the site.
Why don't you need to copy configs?
Yes, because when installing a clean CMS on hosting, the correct information is already written in them, which does not need to be changed in the future.
Therefore, before transferring OpenCart to hosting, copy the config of the storefront and its administrator account to your computer.
To copy them, as in the previous method, it is best to prepare a directory that has the file structure of this CMS, so that when transferring files back to the hosting, copy the folder replacing the files, and not deal with the transfer separate files, which are very easy to confuse due to their similar name.
After this, we copy the site files from the local web server to the remote one and transfer the configs back to the hosting to give the site the correct settings.
Unfortunately, today not all hosting providers have an automatic script installer. AvaHost has it, but TheHost, which I use, does not.
If you are unlucky and your provider does not have such a tool, this is not a reason to be upset. You can always install OpenCart on your hosting yourself.
This concludes the review of methods for installing OpenCart on hosting and at the end of the article I want to give a list of the most common errors and ways to solve them.
Errors when transferring OpenCart to hosting
Installing a CMS on a hosting without errors is like a wedding without a fight :)
Especially if you are producing this operation first.
So there is no need to be alarmed if, after all the steps described earlier, the site does not work for you.
We have all been through this and no one is immune from this - neither an experienced user nor a beginner, because errors when installing OpenCart occur quite often for reasons beyond our control (lack of some program on the hosting, plugins not working correctly, etc. .)
All bugs can be conditionally sorted into three groups based on the reason and order of their occurrence. Let's get to know them, their causes and solutions in more detail.
1. Error 404 after installing OpenCart on hosting
Reason: most likely the problem lies in the settings on the hosting or after registering the domain name of your site, the DNS database has not yet been updated.
The error may be caused by the absence of any software component on the hosting that is necessary for the site to work (php, mysql, mysqli, ioncube, etc.), or another version of it.
It is also possible that you incorrectly transferred the site files to a remote server or that the site directory and its subdirectories do not have read and write permissions (777 or 766 for all directories and files except config.php and admin/config.php, for which you need to set 644 or 444).
Solution: check that OpenCart is installed correctly on the hosting, the site settings in the user account on the hosting provider side and the presence of all necessary programs. If everything is in order there, then contact those. support for further instructions.
If the problem was with DNS, then you will only need to wait a few hours and then clear your browser and site cache (you may also need to reset the cache on your hosting if caching was enabled for your site).
Resetting the cache will not be superfluous when correcting any type of errors. Once you have done some troubleshooting, it is recommended to clear the cache at all available levels
2. Error 500 or 403 when going to the site
Reason: these errors occur when files are not correctly transferred to the server, a database dump is imported, or incorrect setting site.
Solution: once again check the correctness of each action, especially pay attention to the settings in the config.php file.
The logs of errors on the hosting and the store itself, which are located along the path “your_site/system/logs/error.log,” will help you more accurately determine the cause.
If the problem is caused by some module (carefully study the paths to the problematic files in the logs), then disable it in the admin panel and then enable it again. If it doesn’t help, it’s better to refuse such a product.
3. Errors at the top of the storefront or admin screen
Reason: errors in the operation of modules and the template, their incompatibility with versions software products installed on the hosting.
Solution: Uninstall the problematic product and install again.
There is no need to delete the files themselves, just turn it off and on in the admin panel to update the information in the database. If it doesn’t help, it’s better to look for a replacement or give up altogether.
By the way, to increase the security of the site and the presentation of the store interface, after successful installation of OpenCart on the hosting, it is better to disable the display of errors. This is done in the store admin panel in the “System - Settings - Server” item:
That’s all I wanted to tell you, my dear readers :)
I hope the information was useful to you and helped you transfer OpenCart to hosting yourself, as well as answer most of the questions that arose during the process.
If any points remain unexamined, write about them in the comments under the article, I will try to answer them.
If everything worked out for you, and installing OpenCart on hosting was a success, then don’t forget to rate my work and share it with your friends on in social networks using the special buttons located below.
Also, don’t forget to subscribe to updates to be aware of new publications on this blog.
That's all! Good luck to everyone and see you soon! 🙂
P.S.: if you need a website or need to make changes to an existing one, but there is no time or desire for this, I can offer my services.
Hi all!
Opencart is free system site management (cms) to create an online store.
The project does not stand still and continues to develop.
On this moment The system has many versions, but the installation process on hosting is no different.
In this article I will tell you how to install Opencart 2.3 on hosting, since this version of the system was the latest at the time of writing.
It is worth noting that if you plan to use a template from an English-speaking developer, then it is best to install the English version of the system, as this will help avoid possible problems when installing the template. Later it can be Russified without problems.
You can also download a completely Russified version of opencart, with Russian currency already added, and if you have problems installing the template, you will have to install the English one.
To install opencart we need:
- Hosting with PHP version not lower than 5.4
- Domain (usually purchased from hosting)
- Data FTP access(provided by hosting)
- Database (created on hosting)
- FTP client. I'm using Filezilla.
- Opencart installation files.[English version] [Russian version] [ ocStore]
As you can see from the list, the first four points can be completed by registering with hosting.
If you already have hosting, then all you have to do is download the ftp client and engine files, and if not, then you will need additional costs to pay for hosting services and purchase a domain.
I use hosted telesystems (hts). The cost of hosting for 1 year is only 1080 rubles. You receive a domain in the ru zone as a gift for 1 year. Domain renewal will cost you 350 rubles. in year. Hosting provides a 3rd level test domain on which you can test cms without purchasing a domain.
If you dig around on the Internet, you can find free hosting and a domain (usually 3rd level), but I don’t recommend you waste your time on this, because if you are serious, you won’t be able to create a serious project with free hosting and domain, and if you just need to try it, then it’s much faster to deploy Opencart directly on your computer using a local Denver server or try the demo version directly on the cms website than to search free services, which will still have to be changed.
Preparing Opencart for installation
1. Prepare hosting and domain
Before you start installing Opencart, you need to get hosting and a domain.
On your hosting you need to create a folder with the same name as your domain name. For example, for the domain opencart.ru, the folder will be called exactly the same opencart.ru.
For the domain you need to register dns servers and link the previously created folder in which our future site will be stored.
I cannot go into more detail about this point, since the implementation of this point directly depends on the hosting you choose.
2. Create a database
This item is implemented using your hosting.
We go to the hosting and create a database. To do this, we will need to provide the following information:
- Database name: dbname (enter whatever name we want in English layout)
- Database type: MySQL
- Encoding: utf8
- User: admin (enter whatever username we want in the English keyboard)
- Password: password (enter the user password)
You will need this information later on final stage installations
3. Download Opencart and unpack it into a separate folder
Go to the official Opencart website and download the archive from installation files(English version, Russian version), and then unpack the contents of the upload folder from it into separate folder on your computer.
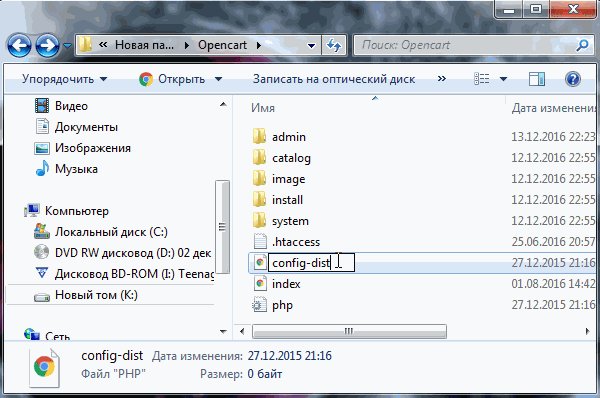
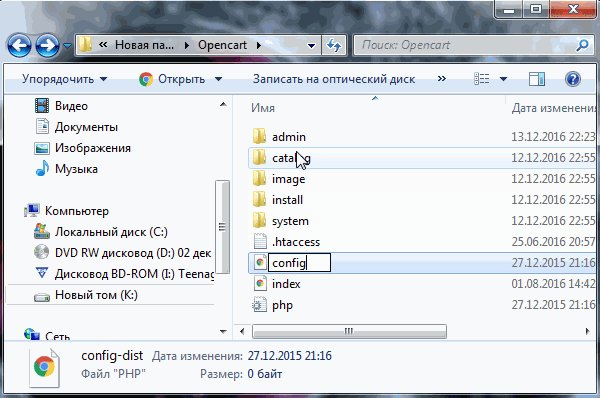
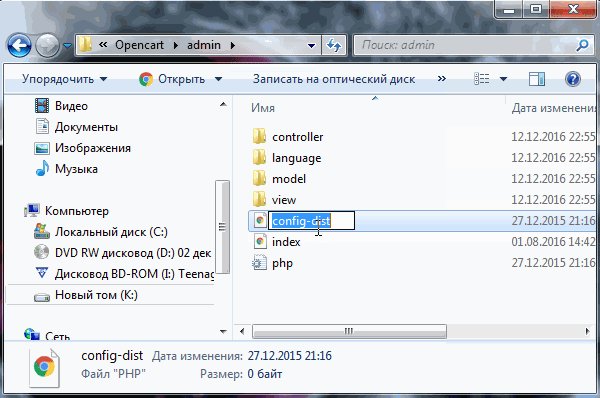
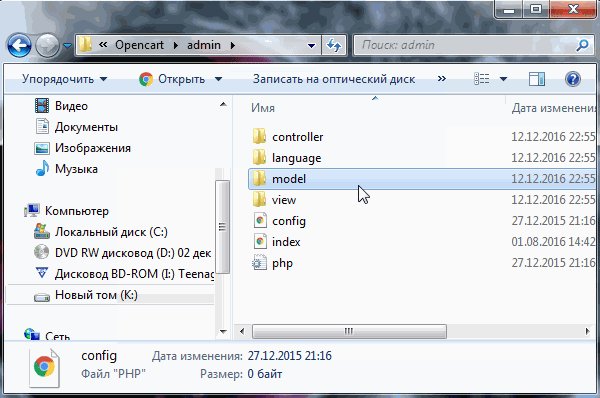
4. Rename config-dist.php files
After successfully unpacking the files, we need to rename the two config-dist.php files to config.php.
The first file is located in the opencart root folder, and the second in the admin folder.

5. Upload the contents of the folder to the hosting
It is necessary to place the contents of the previously unpacked folder with renamed files on the hosting in the directory of your site.
This can be done directly through hosting, but it will be more convenient to upload files via an FTP client.
This is the last preparatory stage. Completing it means that you can proceed directly to the installation itself.
Opencart installation
If you did everything correctly, the installation will take you no more than 5 minutes.
1. Go to the site
To go to the site, enter in address bar browser name of your domain.
2. Accept the license agreement
To accept the agreement, simply click on the continue button.

3. Check if everything is ready for installation
In the next window you will see a table in which you can see if everything is ready to install opencart. If everything is done correctly, you will see green checkmarks and Writable in the right column .

If something is missing, you will see a cross or red Missing. In this case, you will not be able to continue with further installation.
4 Fill in the database and site admin data
To complete this step, you will need the data that we specified when creating the database.
In the same paragraph, you must specify your email (to recover your password), as well as the login and password of the site administrator. You enter this data as you wish.
In the screenshot below, I have highlighted in red the fields that need to be filled out. You can leave the unselected fields as is.

5. Completing the installation and deleting the install folder
The next window informs us about the successful installation of opencart. From this page you can go to the site or the administrative part of the site.
At the top you will see a red inscription that tells us that we need to delete the installation directory. To do this, we need to delete the install folder in the root of our site.

Conclusion
Congratulations! Installation of Opencart on hosting is complete.
You received ready internet store, but to work with it you also need (if you installed the English version) to add Russian currency (again, only for English version), and others important parameters systems.
All information to fulfill these points has either already been posted or will be added to the site pages.
Read my blog, subscribe to updates.
From the author: Greetings, friends. We are starting a series of articles dedicated to getting to know one of the most popular CMS for creating online stores – OpenCart (Operkart). In this article you will learn how to install OpenCart on your computer or, more precisely, on local server. Let's begin.
So let's get started installing OpenCart on your local server. As the last one, I will choose one of the most convenient packages to use - Open Server. If you haven’t installed it yet and are using Denver the old fashioned way, then I recommend not wasting time and installing it today. Instructions for working with Open Server you can find it in .
On the server we will create a domain folder in which we will install OpenCart, I will call this folder opencart.loc. After creating a new domain on the server, be sure to restart the server so that the domain is ready for use. We also need a clean database. You can create it in phpMyAdmin, I'll call it opencart_loc.
Now we need to download the OpenCart engine distribution. Let's go to the website of the Russified version of OpenCart - ocStore - and download latest version CMS, at the time of writing this is version 2.3.0.2.3.

In the archive received after downloading, you will find the upload folder, the contents of which must be unpacked into the root of the created domain folder. As a result, we should get the following picture:

Before starting the installation process, we need to create empty files with the name config.php in the root of the site and in the admin folder. To avoid creating these files, we can simply rename the empty files already there with the name config-dist.php. Let's remove –dist from their name.

Now we are ready to start the installation process. To launch it, we just need to access the site at its address, in my case it is http://opencart.loc - after which we should see the following picture.

Great, the installation process has begun. On the right side of the page we can click on the LANGUAGE button and select Russian if desired. Next, we just have to go through a few simple steps. We agree to the license terms and click the CONTINUE button.
In the second step, OpenCart will check compatibility with the current server settings. Make sure that in the Status column all messages have green color. If this is not the case, then the corresponding parameter does not meet the requirements and needs to be corrected.

Click the CONTINUE button again and move on to the next step, where we will need to enter data to access the database and create account site administrator. Fill out the forms with the required data. If you, like me, use Open Server, then in the database connection settings form you only need to indicate the name of the database; the remaining fields can be left untouched.

After filling out the form fields, we proceed to the next step, at which we will be informed about the successful installation of the engine and reminded of the need to delete the install folder. We will definitely delete it and go to the site admin panel by clicking on the corresponding button or simply following the link http://opencart.loc/admin/

OpenCart is a platform for creating an online store. It was developed quite a long time ago, in the late 90s. Despite this, it is still popular and actively used: as of May 2018, OpenCart is installed on 0.8% of sites using any CMS, and 0.4% if we take all sites into account. It can’t be compared with the number of sites that use WordPress or Joomla, but OpenCart’s scope of application is much narrower.
And if we compare it with other CMS for online stores, then Magento, for example, is used by 1.1% of all sites on the Internet.
Let's return to OpenCart. The platform has many positive points: distributed free of charge, open source source, and a large number of modules.
This is a CMS with a wide variety of functions, the system is being finalized, modernized, and improved.
OpenCart is a multilingual platform, which, in addition to in English, translated into more than 20 languages, including Russian.
OpenCart is a productive engine that has fairly low hosting requirements.
Now let's move on to practice and install the engine on the hosting.
Installation on Timeweb hosting
Installing OpenCart on Timeweb hosting literally takes no more than a minute. Now version 3.0.2.0 is being installed, the most current one.
After installation, you will be shown (and also emailed) your login information for the administrative part.
A little life hack. If there are no free domains, but you want to see the CMS, you can install it on the Timeweb test domain. It will be automatically generated when installing the engine, unless you select another one: 
On this CMS installation completed, and you can proceed to setting up the site.
Installation using archive
If you want to install OpenCart on your own, then first download the archive from the official website: https://www.opencart.com/index.php?route=cms/download
Click big green button“Download now”, after which a zip file for installing OpenCart will be downloaded to your computer.
Website creation
Let's go to hosting (I have ) and create a new site: section “Sites”, button “Create a new site”. 
Domain binding
After this, you can immediately select a domain and link it to the new site. If there are no free domains, you can register a new one or use a technical one. Select the “Domains and subdomains” section, “Register a domain” button.
In Timeweb, the test domains are .tmweb.ru, .tmweb.ru, .tmweb.ru and .tmweb.ru. 
Then we link the domain to the site. 
Database creation
Another action that must be performed is to create a database for the CMS.
Go to the “Bases” section MySQL data", press the button "Create new base data." In the field that opens, write the database name and password. If you have difficulty coming up with a password, generate it and write it down. 
Unpacking the archive
Go to the “File Manager” section, select the folder with the previously created site, go to public_html. You need to copy files from the upload folder from the OpenCart archive to this folder. This can be done in different ways, whichever is more convenient for you. You can even simply drag the archive into your browser window and select the unzip option after downloading.
After downloading, go to the /public_html/upload folder and rename the config-dist.php file to config.php: 
Similarly, in the /public_html/upload/admin folder, change config-dist.php to config.php.
If everything is done correctly, then when you navigate to the linked domain in your browser, you will see the OpenCart installation screen.
Installing OpenCart
First page - license agreement. Read and click “Continue”.
Second page - we check that everything is fine and click “Continue” again.
The third page is the database data.
What to enter:
- DB Driver - MySQLi
- Hostname - localhost
- Username and Database - the name of the database (they are the same)
- Password - the password you set earlier
- The second part is creating an administrator: the data you write here will then be used to log into the administration panel.
I got this plate: 
Click “Continue” again - and the OpenCart engine is installed!
At the end, the developers also left a notice that after installation you need to delete the installation directory itself.
Now you can click on “Login to your administration” and enter the username and password that you set earlier. Welcome to the admin panel! 
Conclusion
Installing OpenCart is a quick and fairly simple process. However, I would advise novice users to use automatic installation from the CMS Timeweb catalog; in this case, the risk of making mistakes is reduced to zero.
And if something went wrong when installing OpenCart, write in the comments, we’ll figure it out.
Thank you for your attention.
Good day, dear readers of my blog. It is difficult for any beginner to choose first a hosting, then an engine, and then a domain. These three components usually take months to study.
At some point, the search stops and you are faced with a task no less difficult. Today we will figure out how to install Opencart on hosting. I'll tell you about my first experience integrating this, and also offer two additional options.
I won’t bore you with foreplay for long. Let's get started.
Automatic installation on Beget
If you are just starting your journey in website building, then I recommend that you use hosting that has the ability automatic installation opencart. This greatly simplifies the work.
To be honest, despite everything, I encountered some minor difficulties during installation and spent several hours on it.
I am convinced that it will be much easier for you to follow specific instructions than for me, but nevertheless, it is likely that surprises will await you if you want to act manually.
I can offer you Beget hosting, which I have heard about several times, but have not used myself. So you have to choose for yourself. On the one hand, an unknown engine, on the other, a proven and slightly complex one. TimeWeb (https://timeweb.ru ), which has proven itself very well.
If you decide on the first option, then this lesson will help you understand better than 1000 words.
By the way, if you don’t like the hosting after some time, you can switch to another one. Some companies, for example, Sweb, provide excessive assistance in transferring. You just ask your prospective partner about it, and he takes on all the difficulties.
Installation on TimeWeb
Well, now let me tell you how I poured OpenСart on Timeweb. First, you go to the MyOpenCart website in the “Download” section.
Here you will see two sections: ocStore and OpenCard. What is the difference? Nothing, it’s just that the first is a Russian version released by domestic developers, and the second is in English. It is clear that we will be interested in ocStore. Download.

Now go to the TimeWeb admin panel, “Sites” section. .

Set the directory name and comment. You are doing this for yourself, so you can give it any name. As a rule, developers use a domain to make it clearer what and where it is.

By the way, I advise you right away. Changes may not take effect immediately. After you finish with the installation, it may take some time before you see the coveted OpenCart registration panel.
Now we need to go to " File manager" With your permission I will take it already existing folder test.web-god.ru. This will reduce time and quickly see the changes that will occur after replacing folders and installation.

I open this folder and then Public_html. There were some files here, but I deleted them. You can do exactly the same.

Now click on “Archiver” and select “Download and Unzip”.

We find the archive with the engine on the computer and transfer it to the window that opens, click “Download”.

Here we only need Upload and only temporarily. On at this stage You can immediately delete everything else and leave only this folder.

We go into it and select all the documents. Click on the first folder, and then hold down Shift and click on the last file.

Select “Edit – Copy”.

Return to the previous folder by clicking on public_html at the top.

“Edit” again, only this time we need the “Paste” function.

Now you can delete the Upload folder. Hosting is not a desktop home computer, shouldn't be here extra folders, incorrect names and so on. Everything can affect the place in search results and the correct display of the portal. Click on the Upload folder.

Select “File” and “Delete”.

By the way, do you see the Install folder? Once the download is complete, you will also need to get rid of it.

Now you need to find two "Config-dist" files. One is right here. Click on the "File" menu, select the "Rename" function and simply name it config.php.

The second file is located in the Admin folder.

It also needs to be renamed to config.php

Well, that's almost all. Now you simply go to the site where you installed the engine. Enter the domain in the search bar and you're done. This menu will open. The installation is almost complete. Let's continue.

If you correctly renamed the config.php files, then in the fourth paragraph you will see the status “Writeable”.

All that remains is to enter the data. They can be found in the letter that came to your email when hosting. If you have difficulty at this point, watch the video from the next chapter.

Just below, on the same page you need to specify your login and email to enter the OpenCart admin panel and click “Continue”.

Well, that's all, the installation is complete. All that remains is to enter the username and password that you recently came up with.

This is what the control panel itself looks like.

In fact, you can figure out the installation. Despite the fact that I installed the engine on TimeWeb, the installation video on Reg.ru which I have attached just below. The installation is not much different.
There is a difference, but it is not significant. So, if something went wrong, I recommend watching this tutorial.
Installation on Reg.ru and a video that will help you understand everything
It’s better to see it once, but, frankly speaking, there are not many video tutorials on installing open cards on hosting, and even less worth it. So I recommend using one of the best. No matter what hosting you install the CMS on, most of them look about the same.
OK it's all over Now. I sincerely hope that this article was useful to you and that you did not encounter any trouble along the way and that you managed to complete the task with an A plus. If unforeseen difficulties arise, leave your comments on this article and I will try to help you.
