How to move another image in Photoshop. How to use the Move Tool in Photoshop
While working in Photoshop, you constantly need to move objects around. For these purposes it is used Move tool. In this article, you will learn everything you can do using Move and what other useful features it has.
There are two possible scenarios for this action:
1. Just move the fragment. In this case the tool will work as a command Cut, that is, after moving, a void will remain in this place.
Example
Let's say you need to select a word in a picture (which is part of the picture) and move it somewhere else:

Let me remind you that to create such a selection, as a rule, use .
2. Move the contents of the selected area, automatically creating a copy of it. To do this, you need to hold down the Alt key on your keyboard while moving.
Example
The same case when you need to move text, but the task is to automatically create a copy of it:

When moving the contents of a layer or selection, make sure that the correct layer is selected in the Layers palette. If this is the content of a selected area, then first select the layer that contains this fragment.
If you selected an empty layer, or the selected selection does not include a single pixel, then Photoshop will show you .
If you need a fragment that was created by overlaying two or more layers, then start with these to create one layer, to which you will apply the movement of the fragment of the selected area.
3. Move objects from one tab to another
In Photoshop there are many ways to add a picture to a picture. One such way is to use the Move tool.
To do this, you need to place tabs with pictures () on the workspace so that you can all see them. Then take the tool, left-click the contents of one tab and, without releasing the mouse button, move it to another tab.
Example

4. Align objects to the center and edges
The options bar contains commands that allow you to automatically align objects relative to the entire image or its individual fragment.

In the options bar, most of the functionality is taken away by the alignment buttons. But besides them there are other settings.
Auto select
By checking this option, you will change the way you select an object to move. If in normal mode (without a checkmark) you first need to select a layer in the palette and then move it, then with the activated mode Auto-select, Photoshop will move the layer you hovered over in the image itself.
This is convenient when the image has many layers with small details that have to be constantly moved. Moving your hand to the layers palette and back, and also having to find the thumbnail of the desired layer, takes a lot of time. This mode will significantly speed up work productivity. The main thing is to clearly understand which objects are on separate layers and clearly aim the mouse pointer at their pixels.
Here I would also add another similar tool option for selecting layers to move - Right-clicking on the image brings up the layers menu. That is, this menu shows the names of all layers that have their pixels at this point, and the top one in the list will be the one whose pixels are higher than the rest.

Show controls
If you check this option, then all the objects that you select to move will be displayed immediately with a frame with markers. With its help, you can immediately change the size of objects, their angle of inclination and call .
If you notice an error in the text, select it and press Ctrl + Enter. Thank you!
Beginner users often wonder how to cut and paste an object in Photoshop.
Selecting and further copying/cutting an element is the main task that you need to master for image editing.
Let's take a closer look at all the possible methods that even a beginner can quickly master.
Before performing any manipulations with parts of the drawing, they need to be selected. Only then is insertion or cutting applied.
With the Select-Paste feature, you can combine elements from multiple designs, choose your own background, and create unique designs. Before you start, choose an image whose background you like and a picture of the object you want to cut out.
Method 1 – Using the “Magic Wand”
“Magic Wand” or “Magic Wand” is one of the simplest tools in Photoshop. With its help, you can quickly select a part and carry out a series of manipulations with it.
The advantage of working with this tool is its speed. A beginner will not have to deal with channels, backgrounds and layers. The tool is available in all versions of the editor.
The magic wand highlighting algorithm automatically detects the shades of pixels that border other parts of the photo. We recommend using a stick if the photo with the object has a wide palette of colors. In a photo with a large number of monochromatic similar colors, a part may not be highlighted correctly.
Follow the instructions:
- Open Photoshop and create a new canvas or open an existing drawing of an object using the program;
- On the left side of the window there is a basic toolbar. Click on the fourth element and select “Magic Wand” from the drop-down list, as shown below:
Rice. 2 – “Magic Wand”
- The wand creates selection boundaries based on the shades of objects in the picture. You need to click the cursor on the desired area of the image to create a selection. We recommend using Magic Wand for large, solid-colored objects such as the sky, grass, mountains, etc.;
- Let's select the sky in the next image. To do this, in Insurgents, click on the magic wand and select any part of the sky with the mouse. The following outline will be created around the part;
Fig.3 - sky selection
- Often the Magic Wand does not select the entire part and users stop using the tool. This should not be done, because you can simply add the missing area to the general selection.
- While most of the sky is outlined, move the cursor to another part of it. Hold down the Shift key and simultaneously click on the unselected area. This will allow you to add it to the desired part. We get the following result:
Fig. 4 – setting object boundaries
Method 2 – Working with the Quick Selection Tool
Quick Selection is another basic tool that every Photoshop user should learn to use.
It can be found in the same tab as the magic wand (Toolbar-Selection-Quick Select). The function works like a brush. With its help, you can create precise selections based on contrasting edges. You can choose the size and diameter of the brush yourself:
- Select the tool as shown in the picture;
Fig.5 – Quick Selection
- Now make a selection. You need to hold down the left mouse button and move the cursor inside the area you want to select. To indicate boundaries, draw near the edges. Thus, the contour line will gradually move towards the edge you need.
- To cancel a failed action, press the Ctrl+D key combination and try again. The image below shows an example of gradually selecting an area of a flower using Quick Selection.
Rice. 6 – sketch with quick selection
As you can see, the boundaries of the resulting object do not extend to another part of the picture. Even with magnification and detailed viewing of each line, you will not see flaws or extra pixels.
Method 3 – Quick mask
Quick Mask is a mode in Photoshop that allows you to select an object in a photo. What is the difference between using a mask and the standard tools described above?
The fact is that standard methods are good at identifying parts of a picture that have contrasting pixel colors, but they cannot determine clear boundaries of an object, part of which is a gradient or a blurred area. Also, it will be difficult to set the selection boundaries if the color of the part is very similar to the background.
The essence of Quick Mask: the user selects one part of the photo, and the other is automatically blocked and cannot be worked with. A mask is the outline itself, which separates the element from the main design. A quick mask is a selection in which the selected part will have its original color, and the remaining areas will be covered with a translucent film.
Rice. 7 – example of a mask in Photoshop
The convenience of working with the tool lies in the fact that you draw the selected area yourself and can correct flaws at any time.
A quick mask will allow you to accurately select part of the image. Follow the instructions:
- Select the Quick Mask tool from the toolbar or simply press the Q key on your keyboard while the Photoshop window is open;
Fig.8 – key for selecting Quick Mask
- In the window that appears, select the type of brush, its diameter and other parameters depending on the area that you will paint;
- Now just sketch out the unnecessary part of the picture, leaving only the object for cutting and pasting. The masked area will be colored red;
- You need to apply the mask with the black color selected on the palette. To remove part of the masked area, select white.
Rice. 9 – creating a mask
You can do whatever you want with the resulting selection. Photoshop will not recognize the background, so you can select the subject very easily. Use the Quick Selection or Magic Wand tools already described above, or click on the Ctrl-A keyboard shortcut to select the entire space (without the masked area).
Fig. 10 – area selection
If you need to select part of a picture, but you want the borders of the element to be gradient rather than clear (smoothly blending into the background of the new picture), you need to use a mask gradient. The principle of creating a selection is similar to the previous instructions:
- Enter the quick mask mode;
- In the Options tab, select Radial Gradient Mode. On the color palette, make the foreground color black and the background color white;
- Make sure that the gradient direction option is set to “Foreground to Background”, that is, from the main colors to the background color;
- Now create a selection. Set the center of the object and carefully move the cursor from the center to the edges.
Fig. 11 – choosing the center of the object
Once you've finished creating the borders, copy the element onto the background of another image. The object will have a translucent appearance and blurred borders. You can adjust these parameters in the layers window of the new drawing.
Fig. 12 – insert with gradient preservation
Method 4 – Magnetic Lasso
Magnetic lasso belongs to a group of more complex program tools. It should be used if you are cutting out complex parts of the picture. For example, the human body, parts of the hands, hair and other elements that require pixel precision.
Fig. 13 – display of the Magnetic Lasso in Photoshop
The peculiarity of this element lies in its operating algorithm. It does not analyze the color of pixels, but looks for the edges of the object. Then a point is created to which the lasso is drawn. In this way, a precise selection of a specific area of the project is gradually created.
Take an image that has a difficult object to isolate. It is advisable that it contrasts well with the background so that it is more convenient for you to draw borders:
Fig. 14 – example of a drawing
Select a tool and zoom in on the picture. Move the circle pointer to the edge of the object and click to set the starting point for creating the border.
Now release the mouse button and simply move the cursor along the edge of the element so that its lines do not extend beyond the cursor circle. A selection will gradually be created:
Fig. 15 – example of selecting boundaries using Magnetic Lasso
To quickly zoom in or out of an image, press Ctrl and + or Ctrl and –, respectively. The path will automatically close when the last lasso point connects to the first. Then click on the first point to create a general outline.
If you need to remove part of the background that may be inside an object, press the Alt button and select it using the magnetic lasso - the subtraction mode will turn on without canceling the previous selection.
Fig. 16 - removing part of the background that overlaps the object
You can now move, cut, or paste an element into another project. All extreme lines will look very realistic, without the need to remove flaws in enlarged mode.
Fig. 17 – the result of moving the selected area
Cut, paste and move
Once you've mastered one of the selection methods you like, you can move on to moving, cutting, or pasting an object.
To move the selected element to another part of the picture, simply press the space bar. The “Hand” icon will appear instead of the cursor. By clicking on the selected area, you can move it to any part of the project.
Fig. 19 – moving and inserting
If you need to cut an object, after selecting it, right-click on it. Select “Cut” or “Delete” from the context menu. You can also use the “Editing” tab. It contains all the necessary functions for working with the selected part of the image.
Saving the final project
After editing the final image, click on the “File-Save As...” tab. In the new window, select the desired file format, enter a name and decide on the final folder where the project will be moved.
Fig. 20 – Saving work in Photoshop
Bottom line
Now you can select objects in a picture in Photoshop and cut or move them. Before choosing a selection method, be guided by the recommendations described in the article. The quality of the result depends on how correctly you have decided on the type of drawing and the appropriate tool for the job.
Thematic videos:
Photoshop cut object and paste into another picture
How to cut an object and paste it onto another background in Photoshop
How to Cut and Paste an Object in Photoshop - 4 Best Methods
Good afternoon. Today I will tell you how to transfer an object to another background using Adobe Photoshop tools.
I haven’t written lessons on Photoshop for a long time, because I’m recording a voluminous video course for you, without water and at a very affordable price that everyone can afford.
Since it's summer, let's take a beautiful seascape and add... a seagull! You can take these same photos for training.

Step 1. Open a photo of the sea, in our case. And open the photo of the seagull in another tab.

Cut out a photo of a seagull (Ctrl+A -> Ctrl+X) go to the photo of the sea and insert a photo of a seagull (Ctrl+V).

Step 2. Now we need to apply the tool "Transformation". Since the seagull is larger than the sea drawing. And now we need to reduce it to the size we need.
For this I use Edit -> Free Transform for the seagull layer.

We reduce the seagull to the size we need. Also hold Shift so that the photo in Photoshop is reduced proportionally.

Step 3. Now comes the hard part. We need to cut out the seagull to get rid of its background so that it floats above our sea.
There are many tools for this, you can use "Magic wand" which will do everything quickly and for you. But in my case it didn’t work, so I use "Magic Eraser".

Once selected, cut out the seagull (Ctrl+X), hide the layer with the seagull background and paste the seagull into a new layer. Something like this will come out.

Pay attention to the layers
To transfer an object to another background, you need to cut it out from the background in which it is located. But how to do that? A huge range of available tools allows Photoshop to both cut and carry out any image correction.
Options for selecting an object
Read also: Reducing the size of an image in JPG format: TOP 5 Simple ways
Selection is carried out as follows - with a brush with set parameters, drawing is done inside the selected object, during which the selected area is enlarged.
Moving carefully near the edge, you need to make sure that the selection covers its border as accurately as possible.
If you accidentally captured part of the background image, you should select a brush with the icon — and click on it with the cursor. In this case, the excess area will be subtracted from the total selection.
Using the button Alt The keyboard allows you to quickly switch between adding and subtracting functions - greatly increasing your speed.
If necessary, Photoshop provides the ability to change the Quick Selection tool cursor. To do this, you need to enter the menu and select the item « Settings» - go to section « Cursors» .

In the settings window that opens, the option is selected by default « Normal brush tip» , however, you can choose another one.

The following options are available in the drawing cursors section:
- Standard, having the appearance of an ordinary brush;
- Accurate- allowing for more precise cursor movement near the edge of the selected object. Looks like a crosshair;
- Normal The brush tip is set to a circle by default;
- Full size The brush tip is similar to the previous cursor, the only difference being that its circle is the same size as the stroke it draws.
And there are two additional options, one of which allows you to display a crosshair at the tip of the brush, and the other - hides the brush while drawing, leaving only the crosshair visible.
To edit the border after the selection is complete, select "Refine edge" . But if you are completely satisfied with the result of the work done, there is no need to take additional actions.
Select with "Magic Wand" .
Another option with which you can select an object to be transferred to another background.
The tool used for this purpose is called "Magic wand" .
In order to select it, press and hold the button with the quick selection icon, and select the required item in the tool list that opens.

Read also: How to save photos from Instagram to your computer or phone? | 6 Methods for PC, Android and iOS
By using "Magic Wand" select those areas of the photo that have the same color. By adjusting the color range parameter, you can capture an image with different tones of the selected color.
To get started with this tool, select it in the Photoshop panel and select one of the available options.

The set of available parameters includes the following:
- New selection area . This parameter is first in the list and has the appearance of a square;
- Adding a new area to a selection looks like two intersecting squares of the same tone. This parameter allows you to add new areas to the selected area;
- Subtract from a previously selected area . It looks like two squares of dark and light tones with a subtracted area;
- Intersection with the selected area - allows you to select a section of an object located at the intersection of a new and previously selected area.
The tool settings include: "Dot" , "Admission" , "Smoothing" , "Adjacent Pixel" And "Sample from all layers" .
Paragraph « Tolerance» allows you to set the color range of the selected pixels.
By selecting the option « Smoothing», you can make the edges of the selected area as smooth as possible.
This tool is perfect for those who select arbitrary boundaries of a particular area of an object.

When you select this tool, its parameters will become available and you should configure them. These include feathering, smoothing, and a selection edge refinement menu.

Lasso tool options
To work, select this tool and set its feathering value. This item allows you to blur the existing boundary between the background and the object by creating additional transition pixels.
Unfortunately, when using feathering, it is impossible to avoid changing the quality of the image on the border and the background for the worse.
The feather value can range from 0 to 250 pixels, the value of which determines the width of the feathered edge.
In addition, you need to activate the anti-aliasing item in the options bar. With its help, jagged edges will be removed, and the transition between the colors of the outer pixels and the background will become softer.
This effect does not affect the overall quality of the image in any way, since the changes affect only the outer pixels, but it is very beneficial when using cutting out a certain object and then pasting it into another background.
By selecting "Lasso" To select an object, you can also use the same parameters as the previous tool.
These include:
- new selection area;
- adding a new section to the selected area;
- subtracting a specific area from a selected area;
- intersection of new and selected areas.
These parameters have already been discussed, so it makes no sense to consider them again.
Using the tool "Lasso" is not particularly difficult, and selection occurs by pressing and holding the mouse button. In this position, you will need to outline the entire object to be cut out.
If you hold the button Alt on the keyboard - you can click the mouse, getting the most suitable segments for highlighting uneven areas of the object.
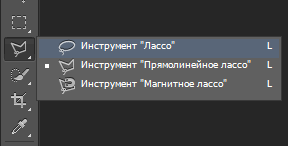
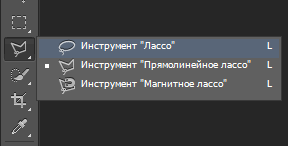
It is worth noting that "Lasso" is part of a group of selection tools, and by holding down the button with its icon you will have access to selecting any of them.

Next in this small group is « Straight-line lasso» .
With its help, we select the selected object, however, the technique for marking the boundary is slightly different from the previous one.
By selecting « Straight-line lasso» you will need to click the mouse at the starting point and move further - clicking at any intervals. With its help it is quite easy to outline all sorts of broken boundaries.
In order to complete the ongoing process, move the cursor to the starting point, and when a small circle appears near the lasso icon, make the final click.
The last instrument in the group is « Magnetic lasso» .
When you select it, you will be able to configure its parameters, slightly different from the previous ones.

Read also: Photoshop online in Russian for free: TOP 5 best services to replace Photoshop
The selection process with this tool is as follows - you click on the border of the object - indicating the starting point of the selection.
After this, slowly move the cursor along the border, and the lasso strip is automatically drawn to it.
Before starting, you should specify the value « width" selection - by entering the numerical number of pixels in the appropriate field. This value affects how far from the cursor the tool will find the edge.
Contrast affects the lasso's sensitivity to edges, and the higher it is, the sharper the edges of the image will be highlighted.
As the magnetic lasso moves, its attachment points to the border are automatically set, and the parameter « Frequency» affects their number. If you set a higher value, anchor points will be set much more often.
If the selected image has weakly defined (not very clear) edges, you should set the frequency and contrast parameters to a fairly low value and take your time tracing.
In the case when its edges have a very clear boundary, the specified parameters can be assigned higher values.
In order to delete unnecessary anchor points, press the button on the keyboard « Delete» until all inappropriate points are removed.
Selecting with Magnetic Lasso
Read also:
By using "Magnetic lasso" It is quite possible to select a sufficiently complex object to transfer it to another background image.
If the image of the object does not have high definition, then automatically placed markers will not accurately outline the boundary.
In order to avoid obvious inaccuracies, you should click the left mouse button much more often - setting the bulk of the markers manually.
Take your time and be careful, as an accidental double click will close the selection border - connecting the starting and ending points with a straight line. In this case, all work will have to start from the very beginning.
After the selection is completed, its border will be highlighted with a closed dotted line.
If you notice any shortcomings in the form of capturing part of the background image, remove it from the general selection.

To do this, remain in magnetic lasso mode and hold down the button on the keyboard Alt- circle the area from which you want to deselect.

In addition, to select and cut efficiently, use the menu item « Refine edge» .
In its settings window, check the box next to the parameter « Smart radius» and set a certain value using the slider available there or manually. What exact numerical indicator should be set there will have to be determined empirically.

If you ignore this setting, you can transfer existing errors in the form of unnecessary artifacts to a new background.
We also set the value of the smoothing indicator. In some cases, 100% antialiasing is good.
To make minor artifacts that you couldn’t get rid of stop being visible and noticeable, set the parameter to a small value « Feathering»
If the value is large, the border of the cut out object will be greatly blurred, becoming overly blurred and indistinct.
Having achieved the best possible result using the settings in the edge refinement window, click on the button « OK» to complete the adjustment process.
After this, you will return to the image of the selected object, which should be cut out from the general background.
Since the vast majority of all cases of work in Photoshop involve processing ready-made images, the lion's share of the program's tools are designed to perform this operation.
Filters (read about them in the previous lesson) are a fairly small and very easy to use part of them. In this article we will look at more complex functions.
Since there are many tools, I will not list the entire arsenal of the editor, but will simply analyze a common example of work - cutting out a fragment of one picture and pasting it into another.
We have the sea.
There is a seagull.

And we want the seagull to soar over the sea.

Let's get started.
Preparation
At this stage, you need to open the original images and create a document to combine them.
1. First open a file with an image of the sea. To do this, press the key combination Ctrl+O or execute the command File -> Open, in the Explorer window that appears, find the file with the sea, click on it and press the Open button.
2. Open the seagull file in the same way.
3. Create a new document of 760x475 pixels. To do this, press the key combination Ctrl+N or execute the command File -> New, in the Width and Height fields, enter the specified values and click OK.

4. Now we have three documents open in Photoshop, and you can navigate between them using tabs.

Moving
Pictures from open files need to be placed on different layers of the working document.
1. Go to the sea image by clicking on its title.
2. Select the entire image. To do this, either execute the command Selection -> All of the main menu of the program, or simply press the key combination Ctrl+A. As a result, the picture will receive a frame, indicating that it is selected.

3. Copy the selection by pressing the Ctrl+C key combination or in the main Photoshop menu by executing the Edit -> Copy command.

4. Go to the working document by clicking on its title.

5. Paste the copied picture - either press Ctrl+V, or select Edit -> Paste from the main menu.
6. The program created the layer for the new material automatically. Rename it Sea by clicking the layer name in the Layers panel, entering a new name and pressing Enter.

7. In the same way, copy and paste the image with a seagull into the working document: go to the picture by clicking on its title, select the entire image (Ctrl+A), copy it (Ctrl+C), go to the working document and paste the picture (Ctrl+ v) . The layer was also created automatically, rename it Seagull.
As a result, our working document acquired two new layers on which the original images are placed.
Transformation
We will talk about it in more detail, but for now we really only need one simple tool.
As you have probably already noticed, the drawing with a seagull is much larger in size than the drawing with the sea. And the seagull itself is also too large for the chosen landscape - it will not fit into the scale.
To fix this, you need to reduce the entire image with the seagull to an acceptable size.
To do this, we will use the Free Transform tool, which allows you to change the shape and size of the image.
1. Using the Move tool, move the image with the seagull so that the bird does not remain behind the frame and is fully visible.

3. Select the seagull layer: make sure it is active and press Ctrl+A.
4. In the main menu, select Edit -> Free Transform, or press the key combination Ctrl+T.

5. Reduce the size of the picture to an acceptable size, paying attention to the size of the seagull - it should fit harmoniously into the seascape. To make it smaller, drag the rectangles that appear in the corners of the picture. To resize proportionally, hold down the Shift key.

6. To complete the conversion, change the tool (for example, select the Move tool) and in the question window, click the Apply button.
Select and cut
Now the most important thing remains - to cut out the seagull so that it floats above the sea. True, in fact, we will not cut out the seagull, but the entire sky around it, that is, the bird, on the contrary, will remain, but everything from its picture will be deleted.
To cut, you first need to select, and this is the hardest thing to do. There are many tools for selection in Photoshop: various types of lasso, Quick selection, Fragment selection, etc. Each has its own narrow specialization and its own subtleties.
We will use the Magic Wand tool, which automatically finds areas with pixels of similar color and selects them.
1. On the Tools palette, click the Magic Wand icon.
2. Pay attention to the options panel.
The number in the Tolerance field determines the width of the allocated color spectrum. For example, if the value is zero, the Magic Wand will select only those pixels in the picture that are identical in color to the selected one. If set to 16, the tool will select pixels 8 units darker and 8 units lighter than the selected one. In our case (the background contrasts well with the seagull), the value can even be equal to 100, and the excess will still not be highlighted.
The button makes the borders of the selected area smoother; it must be pressed.
If the button is pressed, the program will select pixels only in areas adjacent to the selected one, that is, it will eliminate the possibility of highlighting an area with similar shades in another part of the picture.
But it’s better not to press the button, because then the Magic Wand will select the area on all layers, and not just on one.
3. Making sure that the seagull layer is active, the Magic Wand tool is selected, and the previous selections are deselected (Select -> Deselect). When you are sure, click on the bird itself with the mouse button.
4. She stood out. But we need to remove not it, but everything around it, so in the main menu, run the command Select -> Invert so that everything surrounding the seagull becomes selected.

5. Now simply delete the selection by pressing the Delete key. There was only one seagull left above the sea.

6. Execute the command Select -> Deselect.
7. Click on the Move tool icon and select the seagull layer (Ctrl+A).
8. Move the seagull to any place, if necessary or simply desired, and deselect it.
Preservation
The most important thing left is to save the result to a file. Export the resulting image to your favorite format using the File -> Export command (we already talked about this in more detail in the very first lesson). In case you suddenly want to return to editing the picture in the future, save it in .PSD format.
